
本日は、ノーコードツールBubble内でカスタムイベントの使い方とプログラミングをする際のヒントの2点について紹介します。カスタムイベントはBubbleの3つのイベントのうちの一つで、繰り返し使うワークフローに有効なイベントです。
記事の後半ではプログラミング時のヒントについて解説します。
カスタムイベントの使用
カスタムイベントは、複数回再利用可能なワークフローをページ内に定義する方法です(より専門的な用語では「関数」と表現されます)。
使用事例
プログラミングの一般的なルールとして、Bubbleであろうと伝統的なコード駆動型言語であろうと、余剰な命令やワークフロー、コードの行はできるだけ制限されております。
これは、アプリケーションのスリム化に役立ち、デバッグ、修正、メンテナンスをはるかに容易にしています。
複数のワークフローで同じロジック、つまり同じアクションを繰り返している場合、複数のワークフローでトリガーする「カスタムイベント」を使用することで、デザインを最適化することができます。
例えば、ユーザーがサービスにサインアップする方法が2つあり、サインアップフローでは、単にユーザーにサインアップするだけでなく、電子メールの送信や分析なども行う場合、カスタムイベントの最適な候補となります。
カスタムイベントの中で繰り返される一連のアクションを移動させ、ユーザーがサインアップする両方のワークフローでTriggerカスタムイベントアクションを使用します。
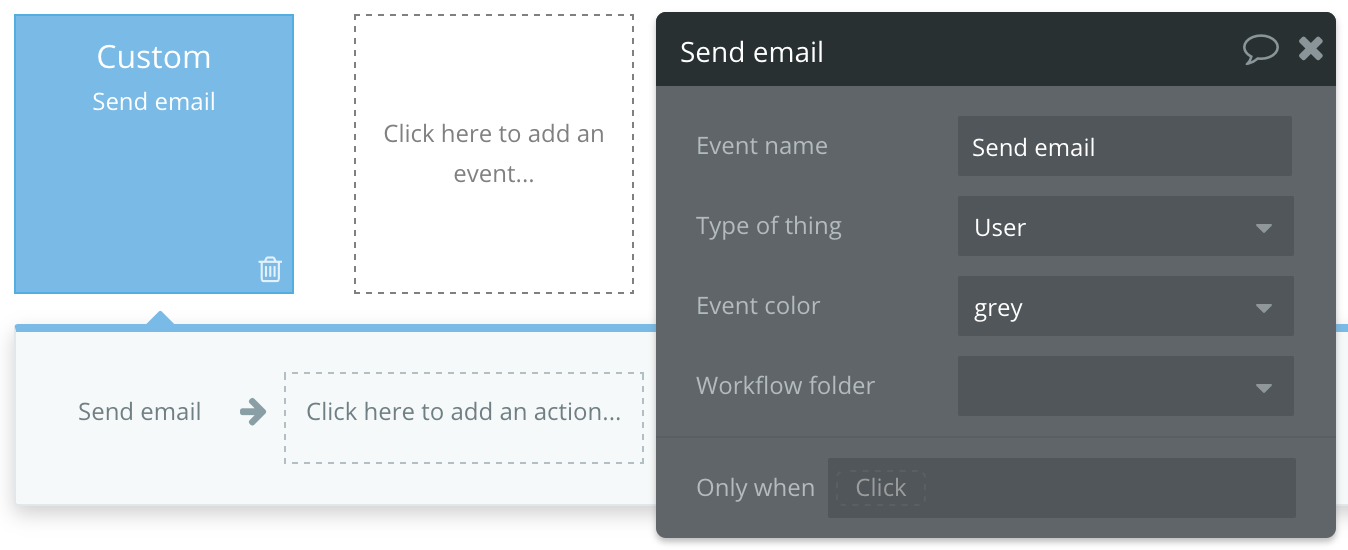
カスタムイベントを定義する
カスタムイベントの定義は、通常のワークフローの定義に似ています。イベントを選択し、アクションを追加します。ここでのイベントタイプは「カスタムイベント」で、他のイベントと同様に、条件を適用することができます。
1つの特定のフィールドは、このワークフローのためにモノのタイプを定義する機能です。モノとデータ型については、「データを扱う」で詳しく説明します。
従来のプログラミング言語に慣れている人にとっては、カスタムイベントは関数であり、送信するデータはパラメータと比較することができます。
また、カスタム イベントのモノのタイプは、アプリで定義したデータベース タイプ、またはテキスト、数値などの単純なタイプがあります。
カスタム・イベントのモノのタイプを定義するとすぐに、次のアクションで表現コンポーザーでこのモノにアクセスできるようになります。
例えば、カスタムイベントがユーザーを取る場合、「このワークフローのユーザーのメール」にメールを送信できるようになります。この式は、トリガーアクションで実際に送信されたユーザーで評価されます(以下を参照してください)。
同じカスタムイベントを複数のページで再利用したい場合は、カスタムイベントを再利用可能な要素に追加できます。
また、複数のページで同じカスタムイベントを再利用したい場合は、再利用可能な要素にカスタムイベントを追加することができます。

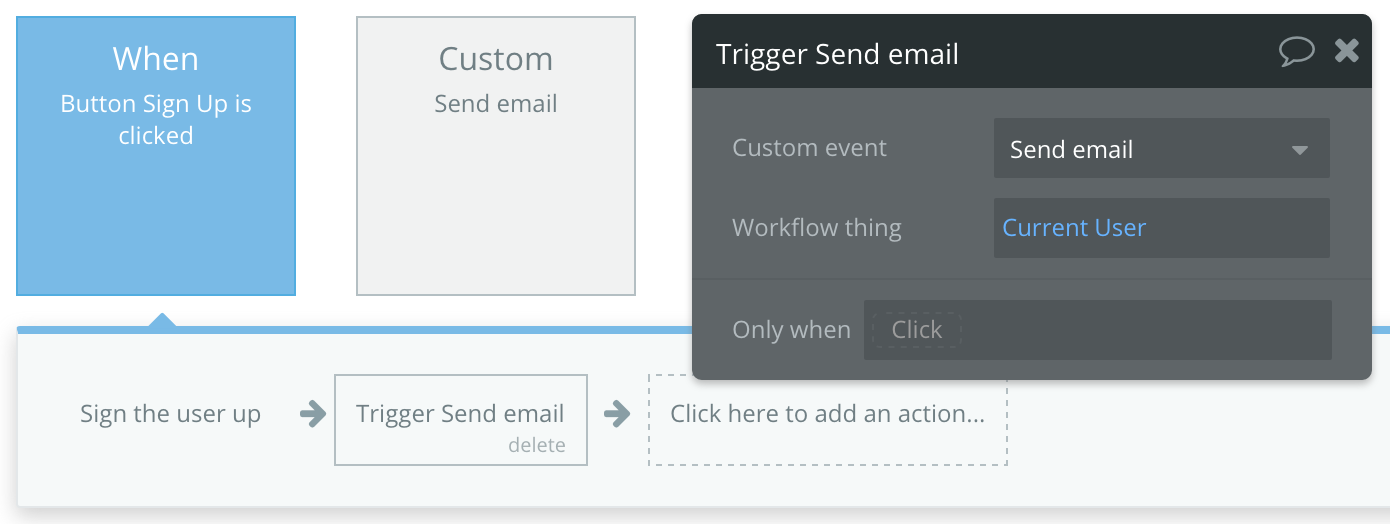
カスタムイベントをトリガーする
カスタムイベントを定義したら、このワークフローを使用するためにいくつかのアクションをワークフローに追加することができます。トリガーカスタムイベントアクションを選択するだけです。

モノのタイプが定義されている場合、各アクションに送信するモノを選択する必要があります。そのタイプは、ワークフローレベルとして定義されたタイプと一致している必要があり、タイプの不一致は問題としてフラグが立てられます。
また、この項目はオプションではなく、埋めなければならないことに注意してください(カスタムイベントが「現在のワークフロー項目」にアクセスする可能性があるため)。
カスタムイベントをスケジューリングする
カスタムイベントをスケジュールして後から発生させることもできます。
カスタムイベントをトリガーすること、遅延0でカスタムイベントをスケジューリングして後から発生させることに何か違いがあるのかと疑問に思うかもしれませんが、これには、はっきりとした違いがあります。
親ワークフローにいくつかのアクション、「カスタムイベントのトリガー」アクション、さらにいくつかのアクションがあるとします。
親が「トリガー」アクションを実行すると、親は一時停止してカスタムイベントが完了するのを待ってから後続のアクションを実行します。
これは、カスタムイベントがその前のアクションで何が起こったかのコンテキストを親のワークフローで見ることができるという点で便利です。
対照的に、カスタムイベントの発生を遅延0でスケジュールした場合、カスタムイベントは親ワークフローの残りの部分と並行して実行されます。つまり似たようなこの2つは、実行の順で差を生み出しているということです。
実行
ワークフローが実行モードでトリガーされて、カスタムイベントアクションをトリガーすると、最初のワークフローが一時停止し、カスタムイベントが完了するまで実行された後、最初のワークフローが再開されます。
デバッガを使用することで、設定に苦労している場合に、アクションの流れを理解するのに非常に役立ちます。
以上ここまでがBubble内でカスタムイベントの使い方についての説明でした。ここからはプログラミング時のヒントの説明になります。
プログラミングをする際のヒント
アプリがより複雑になるにつれて、いくつかのページでは多くのワークフローを持つようになるかもしれません。ワークフローを整理するのに役立つツールが Bubble のワークフロータブに追加されました。
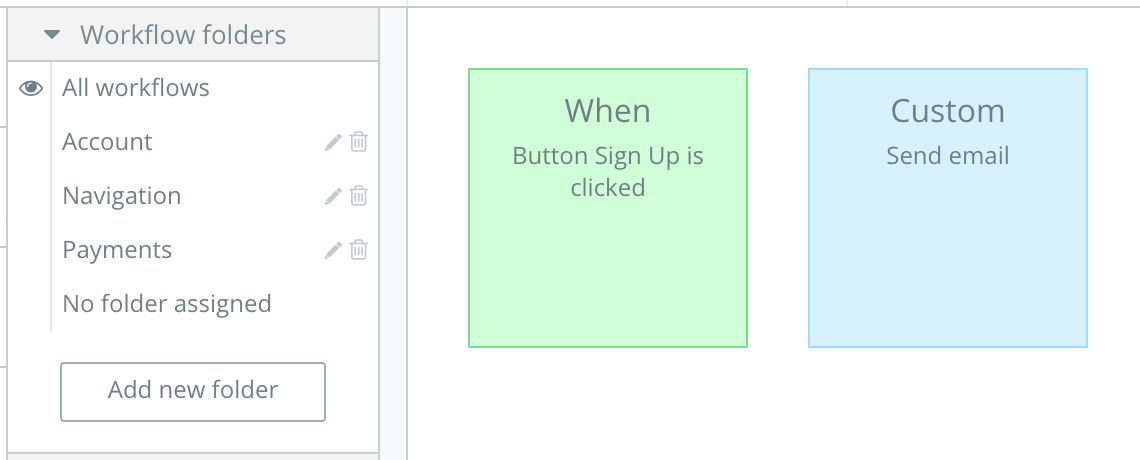
ワークフローの整理整頓
ナビゲーションのワークフロー、データ操作のワークフローなど、ワークフローをフォルダで整理するのに便利です。タブバーの横にある矢印をクリックすると、フォルダビューが表示されます。
作成したさまざまなフォルダを確認したり、新しいフォルダを作成したり、削除したりすることができます。フォルダを作成することで、各ワークフローにフォルダを割り当てることができます。
フォルダをクリックすると、そのフォルダ内のワークフローが表示されます。ワークフローに色を割り当てることもできます。
ワークフローの色は純粋に視覚的なものであり、ワークフローの実行には影響しません。ページの整理に役立つ特定の色をワークフローに割り当てると便利です。

Bubbleは、イベントやアクションの名前を自動的に生成しますが、プロパティエディタのタイトルバーをクリックすることで、これらの名前を変更することができます。
要素(エレメント)と同様に、ワークフローに名前を付けることは、長期的には有用であることがわかります。
ショートカット
ワークフローがページ要素に依存するようになると、デザインタブとワークフロータブを行ったり来たりすることになります。
コンテクストメニュー(要素やイベント、アクションを右クリック)を使用して、「ワークフローの表示」または「要素の表示」のいずれかを選択することができます。
これにより、ワークフローまたは編集中の要素(エレメント)にリンクされている要素(エレメント)がエディタでハイライトされます。
いくつかの要素のプロパティエディタは、「ワークフローの開始/編集」ボタンを、ワークフロータブに移動して、ユーザーが現在の要素と対話したときに実行されているワークフローを見るためのもう一つのショートカットです。
まとめ
今回はBubble内でカスタムイベントを使う際のポイントとプログラミングをする際のいくつかのヒントをまとめて記事にしました。</p
ワークフローにおいて、何か繰り返して行う場合には、このカスタムイベントを使えるようになっておくと仕事が短時間で効率的に行えるようになると思います。
