
みなさんこんにちは。この記事ではノーコードツールAdaloのAdalo Resourceを元に、最初のセクションである「とりあえず始めてみる」を解説します。
とりあえずはじめてみる
3つの基本的なコンセプト
まずはじめに、下記の短い動画をチェックしてみてください。残念ながら日本語ではありませんが、画面に注目すればやっていることの大枠はつかめるはずです。
- Components (コンポーネント):Adaloインターフェイスの構成要素です。
- Actions (アクション):特定のコンポーネントをクリックしたときアプリが何をするかを指定するために使用します。
- Database(データベース): エクセルの表計算のように、データを入力してアプリユーザーに表示させたり、アプリに入力したデータを収集したりすることができます。
アプリの構築を始めるには、構築したい画面、それらの画面で何をするべきか、表示と保存に必要なデータは何かを考えることが求められます。
Adaloをナビゲートする
Canvas(キャンバス)
キャンバスは、アプリの画面をデザインするワークスペースです。スクロールバーやトラックパッドを使ってキャンバス内を移動し、左右にスクロールしたり、ズームインやズームアウトしたりすることができます。
Left Toolbar(レフトツールバー)

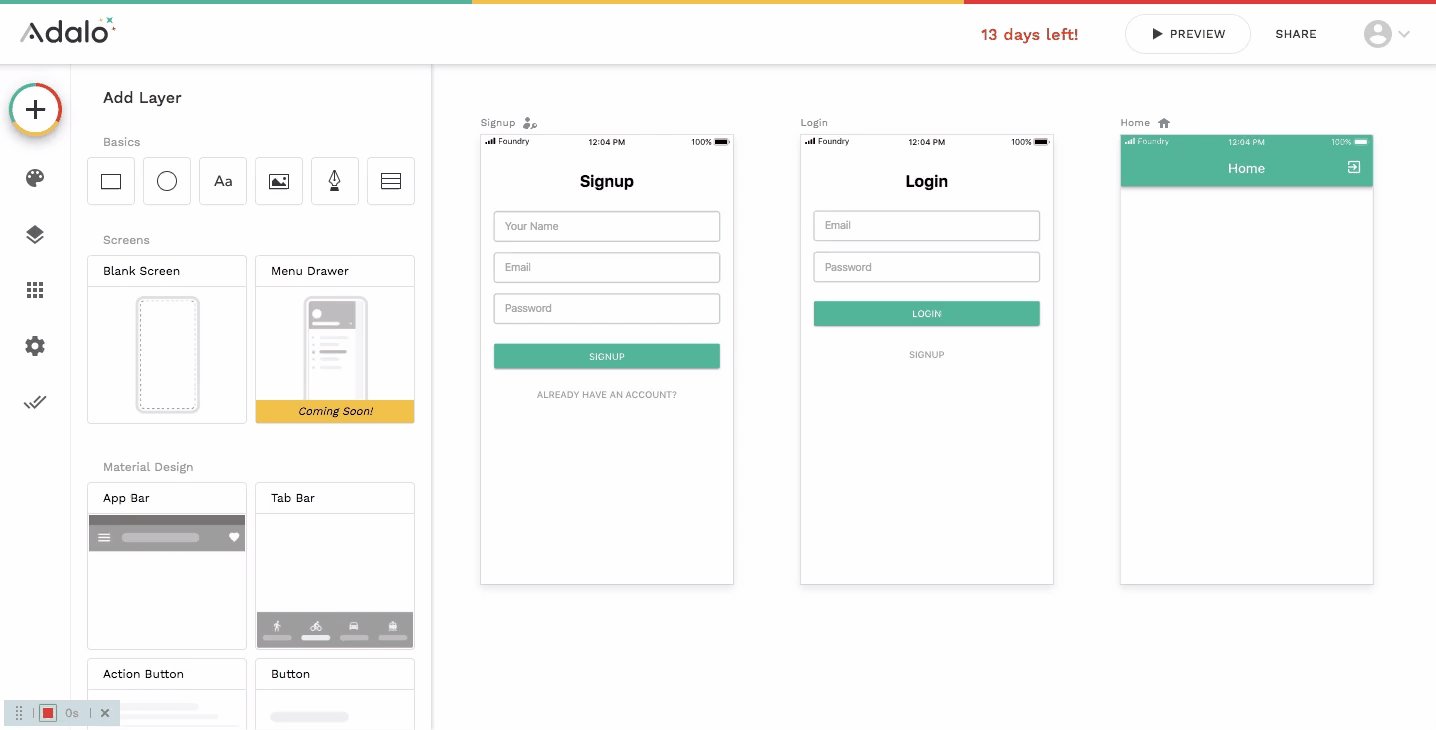
Add Panel(アッドパネル)
プラスボタンをクリックすると追加パネルが開き、アプリに追加するコンポーネントや画面を選択できます。
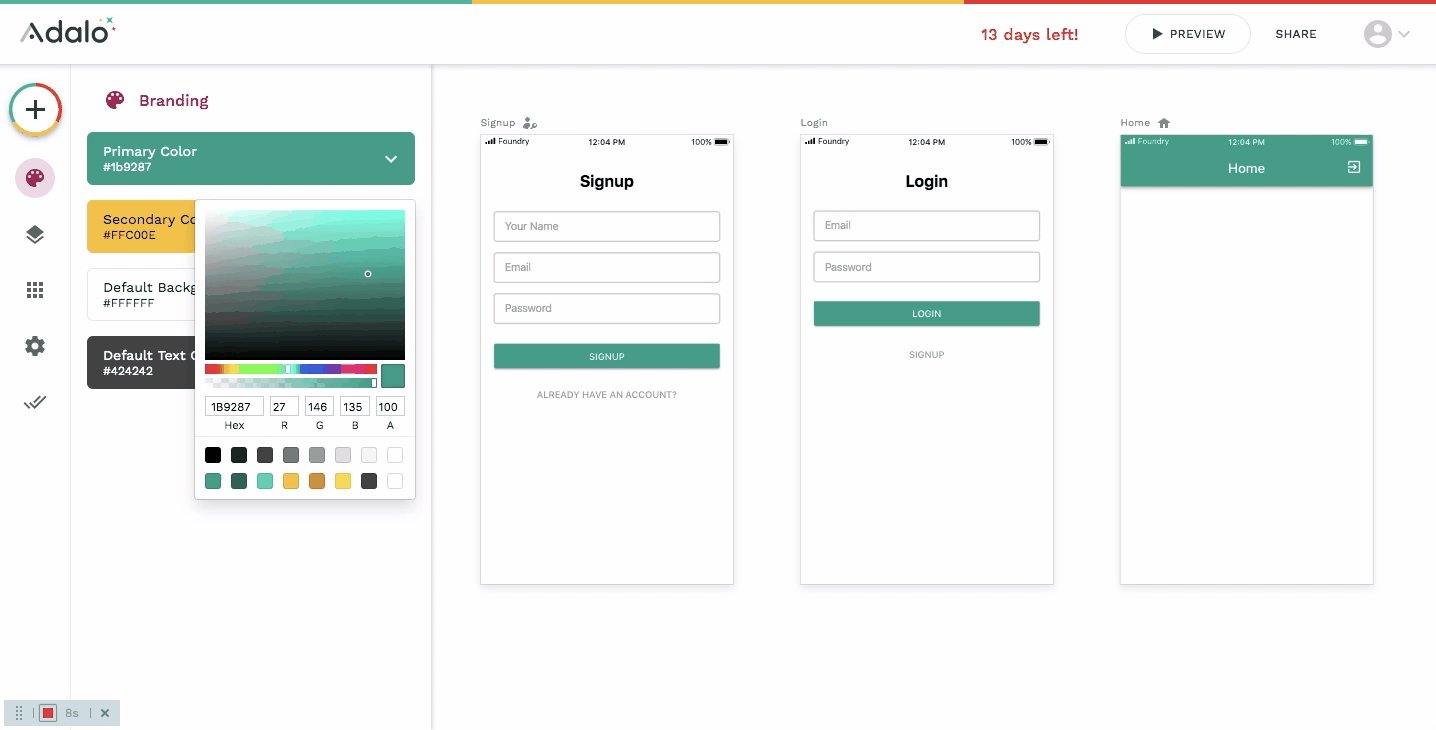
Branding(ブランディング)
アプリの配色をカスタマイズします。これはいつでも変更でき、アプリの事前設定色を使用しているコンポーネントは自動的に更新されます。
Screen(スクリーン)
アプリ内のすべての画面と各画面内の各コンポーネントのリストです。
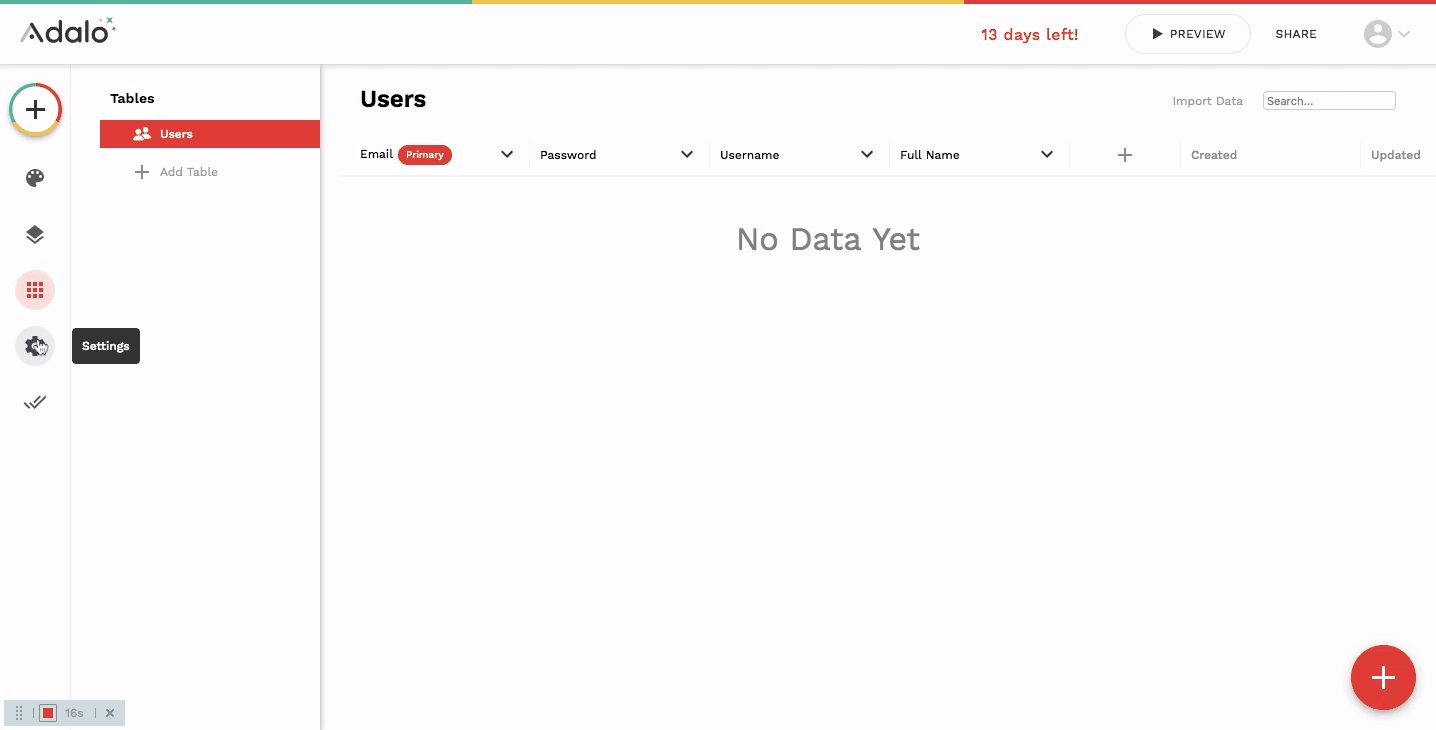
Data(データ)
こちらはデータベースを紹介する別の記事で解説予定です。
Settings(設定)
アプリ名を変更することができ、アプリのアイコンを設定することもできます。また、Google Analyticsのコードを挿入して、人々がどのようにあなたのアプリを使用しているかを追跡できるようにします。
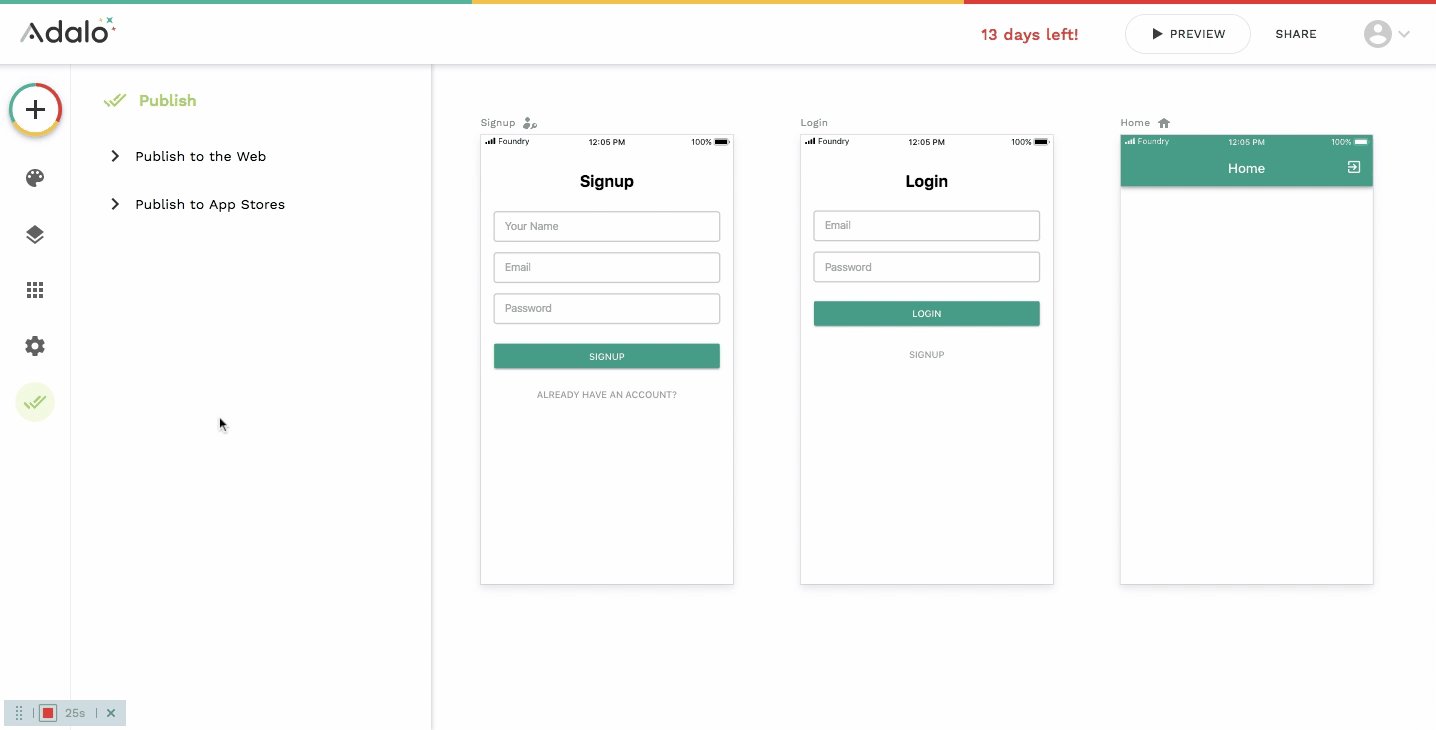
Publish(出版)
有料プランに加入したら、このパネルを使ってApple App StoreやGoogle Play Storeに提出できるアプリファイルをダウンロードします。Webアプリの場合は、ここでアプリのURLを設定します。
Tool Bar(ツールバー)
App Switcher(アップスイッチャー)
名前をクリックしてアプリスイッチャーを開き、アカウント内の別のアプリに切り替えます。アプリのリストの一番下には、新しいアプリを作成するためのボタンがあります。
Preview(プレビュー)
このボタンを使用して Web ブラウザでアプリを実行すると、ビルドしているものをテストすることができます。
Share(シェア)
共有(シェア)ボタンを押すと、Adaloのアカウントを持っていない人にアプリへのリンクを送ることができます。 これは、アプリを作っている間に他の人からフィードバックをもらうのに便利です。
Account Menu(アカウントメニュー)
アカウントアイコンをクリックすると、ヘルプ、アカウント設定、サインアウトにアクセスできるメニューが開きます。アカウント設定からは、以下の編集が可能です。
- ①プロフィールタブから名前、メールアドレス、パスワード。
- ②チームアンドビリングからチーム名、チームメンバー、請求プラン、支払い方法。
- ③ドメインからAdaloサブドメイン、カスタムドメイン。
Adaloサブドメインの場合、すべてのアプリはウェブ上で表示するための独自のURLを取得し、URLは「subdomain.adalo.com/app-name」となります。また、ここではURLの”サブドメイン”の部分をカスタマイズすることができます。
カスタムドメインの場合、アプリのURLを独自ドメインに設定して、アプリのURLが「app.mycompany.com」のようにすることもできます。そしてあなたとAdaloのアカウントに独自のドメインをここに接続します。
まとめ
いかがだったでしょうか。今回の記事ではノーコードツールAdaloのAdalo Resourceを元に最初のセクションである「とりあえずはじめてみる」セクションを解説しました。
何事もはじめと基本が肝心だと言われますが、どうやらAdaloにも同じことが言えそうですね。なんども記事を読んで復習していただければ幸いです。それではまた別の記事でお会いしましょう。
