今回の記事では、Bubbleにおける条件付き処理とスタイルの使用について解説していきたいと思います。前半が条件付き処理のパートで、後半がスタイルの使用の説明になります。両方ともBubbleでより柔軟な処理をする際に必要な技術となりますので、是非参考にしてみてください!!
条件付き処理
概要
開発の非常に早い段階では、いくつかの条件に基づいて異なる要素を表示したいと思うでしょう。例えば、ユーザーがログインしている場合は「ログアウト」ボタンを表示したり、ユーザーがポインターでボタンを押したときにボタンの色を変更したりすることができます。
条件の定義
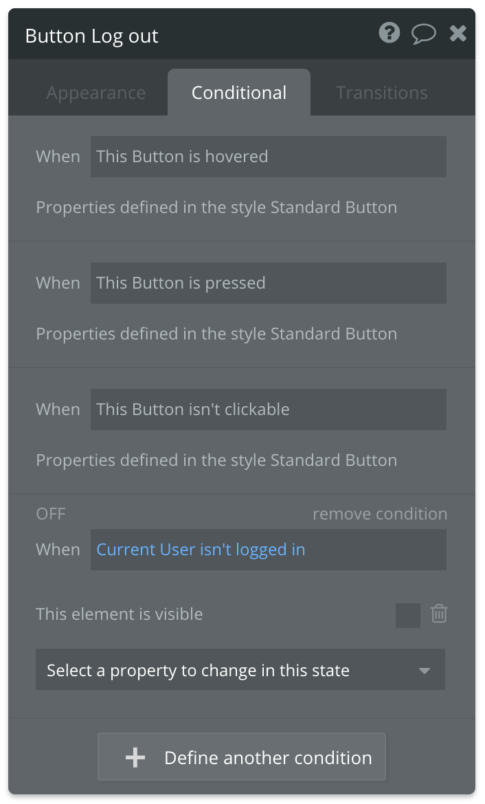
編集する際に、要素をダブルクリックすると、プロパティエディタが表示されます。外観タブは要素の一般的な動作を定義し、条件タブは実行モードでこの要素に適用される条件を定義します。

条件は2つの異なるもので構成されています。
- 条件自体は、2で定義したプロパティがいつ適用されるかを定義するものです。上の例では、「Current user isn’t logged in」となっています。
- 要素が1で定義した条件を満たしたときに変更すべきプロパティ。 この場合、要素は表示されません。
条件は式コンポーザーを使って定義します。何も入力する必要はありませんが、代わりに可能なオプションを表示するドロップダウン・メニューを使用します。条件はyes/no式でなければならず、そうでない場合は、問題チェッカによって問題として報告されます。ユーザーがマウスでボタンをホバーした時にボタンがどのように見えるかを変更したい場合、条件は「This Button is hovered」となります。
プレビューの条件
エディタで要素の条件を編集する際に、ON/OFFをクリックすると、編集目的で人為的にその状態にすることができます。これは要素には何の影響もありません。
ある要素に対して複数の条件が真である場合、すべての条件が適用されます。2つ以上の条件が矛盾した性質を持っている場合(つまり、同じ性質を2つ以上の条件で異なる方法で修正している場合)は、最後の条件が勝ちます。したがって、’move up’または’move down’をクリックすることで、条件の順序を制御することができます。
カスタムステート
条件はほとんどの場合、データベースからのデータを含むことになります。カスタムステートの機能を使用すると、要素に任意の種類のデータを割り当てることができ、条件を定義する際に、この状態を使用することができます。例えば、ページレベルでの状態「表示中」はyes/no型にすることができ、その値を変更するためにいくつかのアクションを使用することができます。
この状態を条件に使用することで、同じ状態を使用して多くの要素の表示を一度に制御することができます。これは、複雑なユーザー・インターフェースを設計する際に特によく見られるパターンです。
実行モードのデバッグ
要素は複数の条件を持つことができるので、同じ要素で複数の条件を yes と評価することができます。要素の動作を理解するために条件を含む場合、その動作をデバッグしなければならないことがよくあります。
トランジション
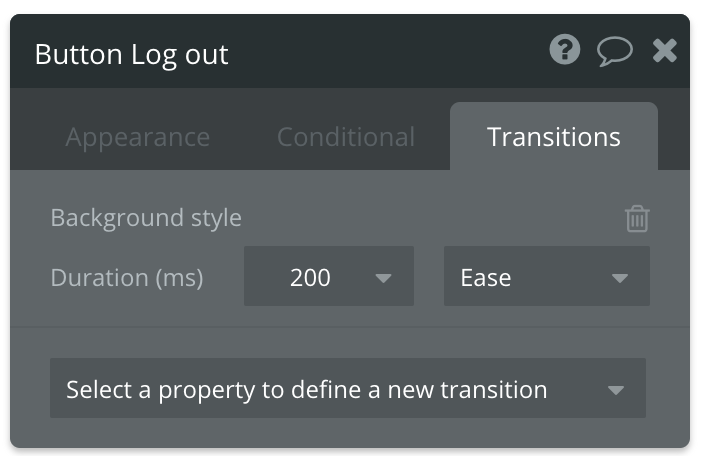
ある条件下での変化の仕方を変更出来るのが、トランジションになります。条件の評価がnoからyesに変わったとき、またはその逆に変わったときのプロパティの変更は、即座に行われます。いくつかのプロパティを徐々に変化させたい場合は、プロパティエディタの3番目のトランジションタブで遷移ルールを定義することができます。これは、ユーザーインターフェースをより流動的な感じにしたい場合に便利です。例えば、下の図では、背景色が初期値から最終値まで200ミリ秒で変化し、緩和曲線に沿って変化します。

これらの遷移ルールは、一部のビジュアルプロパティにのみ適用できます。例えば、ボタンのテキストを変更しても徐々に変更することはできませんが、色を変更することはできます。
スタイルの使用
概要
Bubbleでは、要素の一般的なスタイルを定義することができます。新しいアプリケーションを起動するたびに、プリセットスタイルのセットが付属しています。これにより、アプリのデザインをより良い方法で整理することができ、すべての要素のスタイルを一度変更するだけで、それに応じてスタイルを変更することができます。また、似たスタイルを使用するすべての要素でスタイルデータが共有されるため、アプリ内のスペースが節約され、読み込みの高速化にもつながります。
スタイルの定義
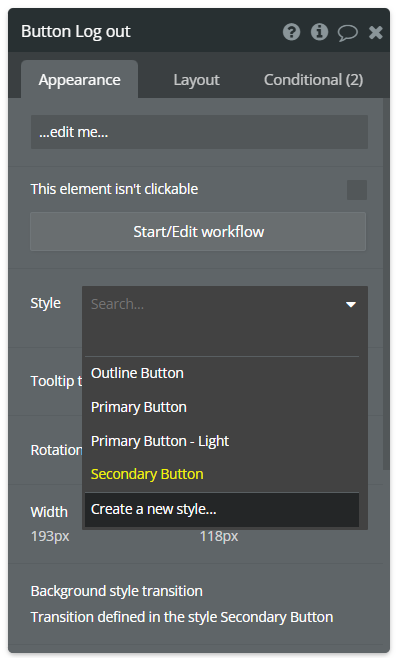
スタイルタブでは、アプリが持つさまざまなスタイルを編集します。スタイルの編集は要素の編集と非常に似ており、プロパティエディタを使用してスタイルのプロパティを変更します。
例えば、データを使用した条件やユーザーのプロパティを使用した条件は、基本的な条件には該当しません。スタイルは好きなだけ定義できます。スタイルは一つのタイプの要素、例えばボタンに適用されますが、ボタンには複数のスタイルを持つことができます。それぞれのボタンに必要なスタイルを選択する必要があるので、読みやすいように名前を付けてください。また、このタブで新規要素を挿入したときにデフォルトでどのスタイルを使用するかを指定することもできます。
スタイルタブから「新しいスタイル」をクリックして作成することもできますし、要素自体から作成することもできます。その際には、要素の現在のプロパティが新しく作成されたスタイルのベースとして使用されます。これは、いくつかの要素に同じデザインを使用しているが、まだスタイルを作成することを考えていない場合に特に便利です。
要素へのスタイルの適用と削除
要素にスタイルを適用すると、そのスタイルに含まれる現在のプロパティは削除されます。一方、要素からスタイルを削除すると、そのスタイルの元のプロパティが要素にコピーされます。つまり、ボタンにスタイルを削除しても、最初はボタンの見た目は変わらないので、見た目を変更することができます。このような変更は元に戻すことができます。

スタイルの条件と要素の条件の競合
スタイルに含まれる条件を要素レベルで上書きすることができます。スタイルの条件と要素の条件の間で、同じプロパティが変更された場合、要素レベルの条件が勝ちます。
テーマ
Bubbleは、あなたのアプリのビジュアルアイデンティティを見つけるのに役立ついくつかのテーマを提供しています。新しいアプリには事前に定義されたスタイルのセットが付属しているので、アプリにテーマを適用すると、異なる色や角度などでこれらのスタイルが上書きされます。
Bubbleには、BootstrapやMaterial Designなどの様々な人気デザインライブラリにインスパイアされたテーマが既に用意されています。テーマを適用しても、アプリに追加したスタイルは変更されないことに注意してください。
まとめ
今回は、Bubbleの条件付き処理とスタイルの定義について解説していきました。より幅広い見せ方をマスターしたければ、両方の設定を学ぶべきかと思います。定義自体は難しいものではないので、是非参考にしてください。
最後までご覧いただきありがとうございました!!
