今回の記事では、Bubbleにおけるカスタムフォントと設計時のコツについて解説していきたいと思います。前半がカスタムフォントのパートで、後半が設計時のコツの説明になります。特に後半パートでは、Bubbleをより効率良く操作していきたい人などは特に必見記事になるので、是非参考にしてみてください!!
カスタムフォントの使用
概要
BubbleはテキストタイプにGoogle Web Fontsを使用しています。
Google Web Fontsは、Googleが主催するオープンソースで自由に使えるWeb用フォントのライブラリです。一般的には、インターネット上で広く使われているGoogle Web Fontsをできるだけ使用することをお勧めしますが、これはいくつかの興味深いキャッシング機能を提供しています。
あなたが使用しているフォントを別のサイトが読み込んでいる可能性が高く、ページロードの高速化につながります。それはあなたがよく知っている特定のフォントが含まれていないかもしれませんが、非常によく似たオープンソースのものが含まれていることが多いです。
しかし、独自のフォントをインストールする必要がある場合は、「設定」タブからインストールできます。フォントをインストールすると、フォントドロップダウンのリストの一番上に表示されます。
新しいカスタムフォントのインストール
アプリのカスタムフォントセクションは、[設定]タブ の [一般とデザイン]セクション にあります。ここで新しいフォントを追加したり、不要になった場合は既存のフォントを削除したりできます。
一般的に(これはBubbleの多くのものに当てはまります)、アプリで使用されていないフォントを持つとページの読み込みが遅くなるので、ページで実際に使用されているフォントのみを保持することをお勧めします。
カスタムフォントを追加するには、フォントを表すCSSファイルのパスを入力します。これは、フォント ファイルがウェブ サーバー上でアクセス可能であることを前提としています。
リソースがHTTPSで提供されていない場合、アプリケーション自体がHTTPS上にある場合、ファイルを読み込むことができない可能性があることに注意してください。一般的には、生のフォントファイルを使用して、Bubbleのストレージにアップロードするのが、適切な読み込みを確保するための最も安全な方法です。
生のフォントファイルからカスタムフォントを追加するには、異なるファイルをアップロードし、いくつかのCSSファイルを作成し、同様にアップロードする必要があるため、少し技術的な作業が必要になることがあります。ここでは、これを行うべき方法を説明します。
まず、フォントファイルを入手します。
(例えば、この一つをダウンロードしてBubbleにアップロードします。そのためには、Bubbleのファイルアップローダーを使って、ページ上に描画し、初期コンテンツとしてアップロードするだけです。)これが完了したら、下にリンクが表示されますので、このリンクをコピーしてください。
//s3.amazonaws.com/appforest_uf/f1482852801693x129632627358660100/FreeSans.ttfそして、テキストエディタで.cssファイルを作成し、フォントを提供しているサイトから取得したコードをコピーします。
font-face {
font-family: 'Free Sans'.
src: url('http://www.fontsaddict.com/fontface/free-sans.ttf')
}で取得したURLを1で取得したものに置き換えます。
font-face {
font-family: 'Free Sans'.
src: url('https://s3.amazonaws.com/appforest_uf/f1482852801693x129632627358660100/FreeSans.ttf');
}ここでは、URLの前にhttps:を追加したことに注意してください。
このファイルをfont.cssという名前で保存し(例えば、名前は関係ありません)、最初のステップと同じようにBubbleにアップロードします。すると、以下のようなリンクが返されます。
//s3.amazonaws.com/appforest_uf/f1482852801693x129632627328660100/font.css設定タブで入力するものです。名前はフォント名、パスは3の結果です。
設計時のコツ
概要
アプリをデザインする際に使い慣れておくべきものがいくつかあります。これらのショートカットは、要素を操作する際に多くの時間を節約するのに役立ちます。
多くの要素を持つ複雑なページでの作業
あなたのページに多くの要素がある場合、それらを編集するための要素を見つけるのが難しいかもしれません。ここでは、それらを簡単に見つける方法をいくつかご紹介します。
トップバーの要素ピッカーを使用してください。ページのすべての要素がアルファベット順にリストアップされており、名前を入力するとさまざまな要素が表示されます。ドロップダウン内の項目にカーソルを合わせるとサムネイルが表示され、それが正しい要素であることを確認することができます。プロパティエディタはこの要素を編集しています。これを最大限に活用するためには、要素には慎重に名前をつける習慣をつけましょう。
2つの要素が重なっている場合は、CMDを押しながらクリックすると、1つの要素が完全に別の要素の下にある場合でも、1つ1つの要素を選択することができます。これを使えば、ページレイアウトを変更することなく、他のすべての要素の下にある要素を選択することができます。

X-Rayアイコンをクリックすると、要素が半透明になります。
要素ツリーを使用して、ページの構造を明確に見ることができます。
検索パレットは、現在のページ内の要素をタイプ別に見つけたり、特定のテキストを含む要素を見つけたりするのに便利です。
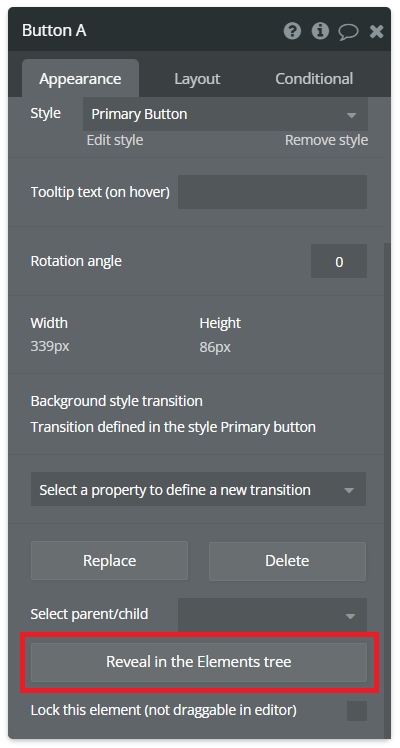
移動させてはいけない要素がある場合は、「この要素をロックする(エディタではドラッグできない)」にチェックを入れることで、エディタで保護を追加することができます。これは純粋に編集を目的としたもので、複雑なページで作業をするときに便利です。
要素インスペクタ
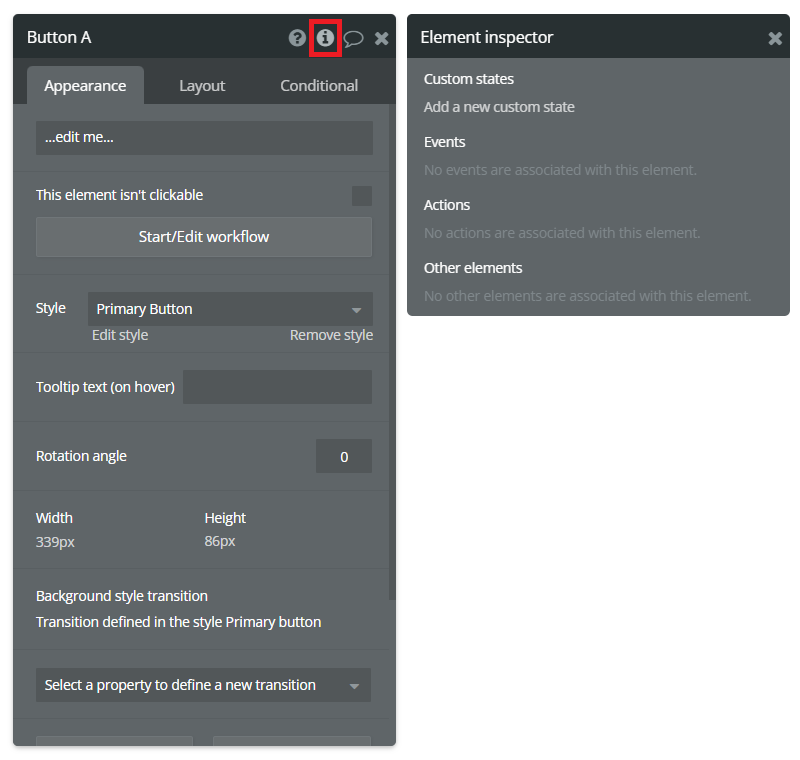
複雑なページを作り始めると、要素はイベント、アクション、あるいは他の要素など、さまざまな場所で使用されることがあります。要素がインターフェイスでどのように使用されているかを一元的に見ることができるように、Bubbleにはこれらの接続を表示する要素インスペクタが用意されています。
具体的には、以下のように表示されます。
- 現在の要素が持っているカスタムステートを表示し、それらを変更、削除、または新しいステートを追加することができます。
- 現在の要素を使用しているさまざまなイベント
- 現在の要素を使用しているさまざまなアクション
- 現在の要素を参照する他のページ要素
要素インスペクタを表示するには、プロパティエディタのタイトルバーにある情報アイコンをクリックします。

配置
要素を整列させることは、良い、きれいなデザインにするための鍵となります。Bubbleには、これに役立つツールがいくつかあります。
- 要素をドラッグしてサイズを変更すると、エッジにスナップします。デフォルトでは、Bubbleはページ上の既存のラインに要素をスナップしようとします。この動作を変更してグリッドにスナップしたい場合は、トップバーのグリッドメニューで制御できます。
- グリッドを表示したり、段差(ピクセル単位)や線の色をコントロールすることができます。
- 配置メニューには、例えば3つの要素間のスペースを等しくしたい場合など、便利な分布機能があります。また、要素を親に対して相対的に中央に配置することもできます (これはショートカットのCTRL+Eを使用しても可能です)。
コンテクストメニュー
要素を右クリックすると、コンテキストメニューが表示されます。ここには、クリップボードのオプションがいくつかあり、特に書式のコピーや条件付き書式のコピーなど、多くの時間を節約することができます。この機能を使用すると、すべての条件と、それぞれの条件の中で変更されたプロパティがコピーされます。
また、要素を別の型に置き換えることもできます。例えば、Checkbox要素の代わりにIonic Toggleを使いたいと気づいた場合、要素を削除して再構築しなくても、その要素を置き換えることができます。
要素が返すデータのタイプが異なる場合があるため、アプリにいくつかの結果をもたらす可能性があることを覚えておいてください。たとえば、チェックボックスを日付入力に置き換えた場合などです。この場合、問題が発生していないことを確認するために、問題チェッカーが便利です。
コンテキストメニューにはグループ化機能もあり、選択した要素を新しいグループに移動させることができます。最後に、要素や要素のグループを再利用可能な要素に変換することができます。これは、要素のグループが複数の場所で使用されることが事前に分かっている場合に特に便利です。
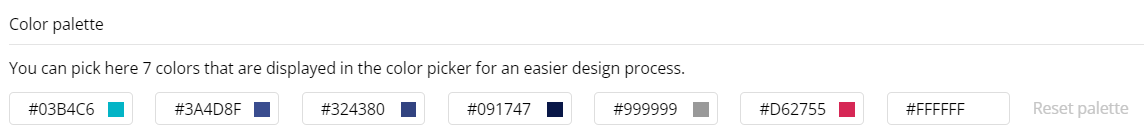
色見本
デザインの一貫性を保つためには、ページ全体で常に同じ色(HEXコード)を使用することが重要です。この工程を簡単にするために、設定タブの「一般とデザイン」セクションでプリセットカラーを定義しておくと、カラーピッカーにアクセスしたときにどこからでも色を選択できるようになります。

まとめ
今回の記事では、前半にカスタムフォントを、後半では設計時のコツについて解説していきました。カスタムフォントの使用に関しては、個人的にフォントに強いこだわりがない限りは、デフォルトのGoogleフォントで問題ないと思います。設計時のコツで説明した事を生かして、より効率良く作業を行い、かつより質の良いものを構築できるようになっていきましょう!
ここまでご覧いただきありがとうございました。
