今回はBubbleにおいて、好きな場所に配置することができるビジュアルエディタの重要な一般原則や概念を解説していきます。
少しでもこれらを理解しておくと、実際にアプリを構築していく際に、よりスムーズに作業が進むと思うので、是非参考にしてみてくださいね!
Bubbleビジュアルエディタは、WYSIWYGの原則に基づいています。
WYSIWYGとは「What You See Is What You Get」の頭文字をとったもので、その原則は編集中に画面に表示されているものと同様なものが、最終結果画面とし現れるという原則です。
要素をピクセルまで好きな場所に配置することができ、アプリはランモードではそのように見えます。
インターフェースを構築する際に覚えておくべき重要な概念を下記でいくつか紹介していきます。
親と子の関係
いくつかの要素はコンテナになることができ、bubble内のすべての要素は親に属します。
ページ自体が最上位の親であり、ページ上のすべての要素はページを親として持つことになります。
要素をコンテナ内に描画するには、マウスをコンテナの上に移動させると、境界線が赤くなります。
要素がコンテナ内にあると、編集モードでも実行モードでも、その動作は親の動作に従います。
例えば、エディタで要素を移動させた場合、子要素は親から見て同じ場所に留まります。
実行モードでは、親を非表示にすると、コンテナ内のすべての要素が非表示になり、親を表示すると、コンテナ内のすべての要素が表示されます。要素をドラッグすると親を変更できます。
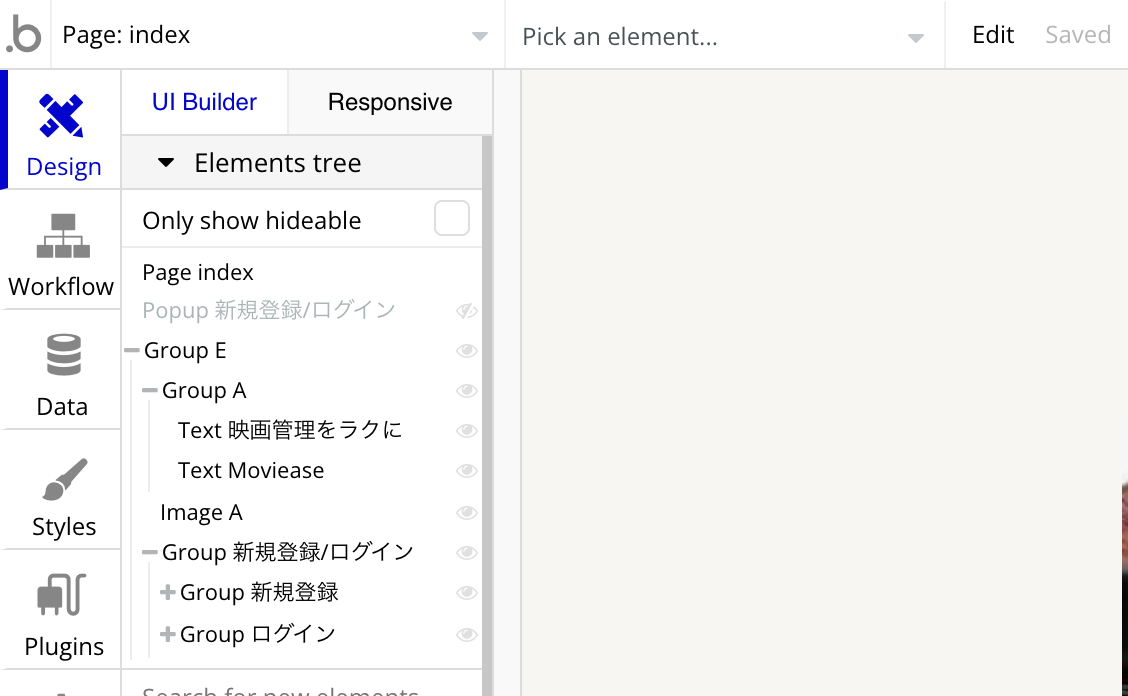
左側の要素ツリーでは、ページの構造を見ることができ、要素の表示/非表示を切り替えることで、編集や整理がしやすくなります。
多くの要素はデフォルトでは非表示になっており、目のアイコンをクリックすることでアクセスすることができます(必要に応じて非表示になっている親要素もすべて表示されます)。

要素ツリーには2つのモードがあります。親と子を含むページ上のすべての要素をツリービューで表示するか、非表示要素のみを表示するかを決めることができます。
非表示要素とは、ページ読み込み時に非表示になっている要素のことです(「この要素はページ読み込み時に表示されます」のチェックボックスを外したもの)。
言い換えれば、「非表示要素のみを表示する」オプションがチェックされている場合にのみ、これらの要素がリストに表示されます。
これはページを編集する際に便利な機能で、編集目的では表示されていない要素を素早く表示することができますが、他のモードはページの全体像を把握するのに便利です。
絶対配置
Bubble内の要素は、その親からの相対的な位置を示す座標(X、Y)を使用して、絶対的な位置に配置されます。
このようにして、ページ上の好きな場所に要素を自由に配置することができます。
これは、ページ上のいくつかのボックス内に要素を配置することを制限する多くのビジュアルHTML/CSSエディタとは異なります。
これはより自由度が高い反面、きれいなデザインに注意する必要があり、バブルのレスポンシブページ設定を理解する必要があることを意味します。
レスポンシブデザイン
Bubbleページはレスポンシブに対応しています。
レスポンシブ対応は、モバイルデバイス上で見栄えが良くなるようにページの幅に合わせて調整していきます。
ピクセルに要素を配置することができるので、画面幅の変化に応じてページが適切に動作するように、いくつかの設定を行う必要があります。
要素の編集
ページに新しい要素を追加するには、左側のビジュアル要素パネル(新規要素パレット)で追加したい要素の種類をクリックして、その要素をページに描画します(パレットからページにドラッグしないでください)。
要素がページ上に描画されると、要素をドラッグして移動させたり、ダブルクリックしてプロパティを編集したりすることができます。
ポップアップはページの上部に表示され、常にページの中央に配置されるモーダルコンテナです。
ポップアップはページの上部に表示されるモーダルコンテナで、常にページの中央に配置されています。
そして、要素をダブルクリックすると、プロパティエディタが表示され、要素のフィールドを様々に変更することができます。
各要素はそれぞれ独自のフィールドを持っていますが(例えば、入力要素はプレースホルダの色を持っています)、ほとんどのBubble要素はいくつかの共有のスタイリング・プロパティを持っています。
これらのプロパティは、背景、ボーダー、シャドウ、フォントスタイルなどを変更するために使用することができます。
各プロパティの説明は、リファレンスの関連セクションで見ることができます。
これらの一般的なプロパティのほとんどは、スタイルタブで変更可能です。
スタイルを使用すると、指定されたタイプの要素に共有されているビジュアル・プロパティを定義できます。
要素の種類
Bubble内の要素は、3つの異なるカテゴリに分類されています。ビジュアル要素、コンテナ、入力フォームです。
ビジュアル要素とは、何らかの情報を表示する要素、またはユーザーがクリックすることで対話できるUI要素のことです。
しかし、ユーザーは通常、それらに情報を入力することはできません。
コンテナは、上記の方法で他の要素を含む要素です。
それらの可視性は、その子要素の可視性に影響を与え、定義されたタイプのコンテンツを持つことができます。
入力フォームは、ユーザーが情報を入力できる要素です。
最も一般的なケースは、テキストを入力できる入力フォームですが、他の例としては、スライダー、ファイルアップロード要素、チェックボックスなどがあります。
再利用可能な要素の使用
再利用可能な要素は、複数のページで使用できる要素のグループを作成していきます。
ここでは、ページを構築する際にそれらを使用する方法を説明します。
多くのページからサインインポップアップにアクセスしたい場合、一度だけ構築して再利用したいと思うでしょう。
同様に、ページ間で統一されたフッターとヘッダーが必要な場合は、一度だけ構築する必要があります。
可能な限り、要素を再利用可能な要素として構築すると、アプリが軽くなり、メンテナンスが容易になります。
再利用可能な要素を一度構築してしまえば、それはページに追加できる別のタイプの要素になります。
まとめ
今回の記事では、Bubbleのビジュアルエディタの一般原則や基本的な概念について説明していきました。
Bubble特有の考え方が散りばめられていて、少し難しかったかもしれませんが、Bubbleの要素をいじっていくにつれて、徐々にここに書かれた解説がイメージできるようになると思います。
少しずつBubble独自の原則にも慣れていきましょう!!
ここまで、ご覧頂きありがとうございました!
