
今回はノーコードツールbubbleの主なインターフェースセクションと主要な原則の2つについて解説していきます。
前半でインターフェースセクションを、後半で主要な原則を紹介します。
インターフェースセクション(タブ)
まずは、7つの主なインターフェースセクション(タブ)についての紹介です。大前提として、アプリケーション編集は画面の左端にある7つのタブで構成されています。

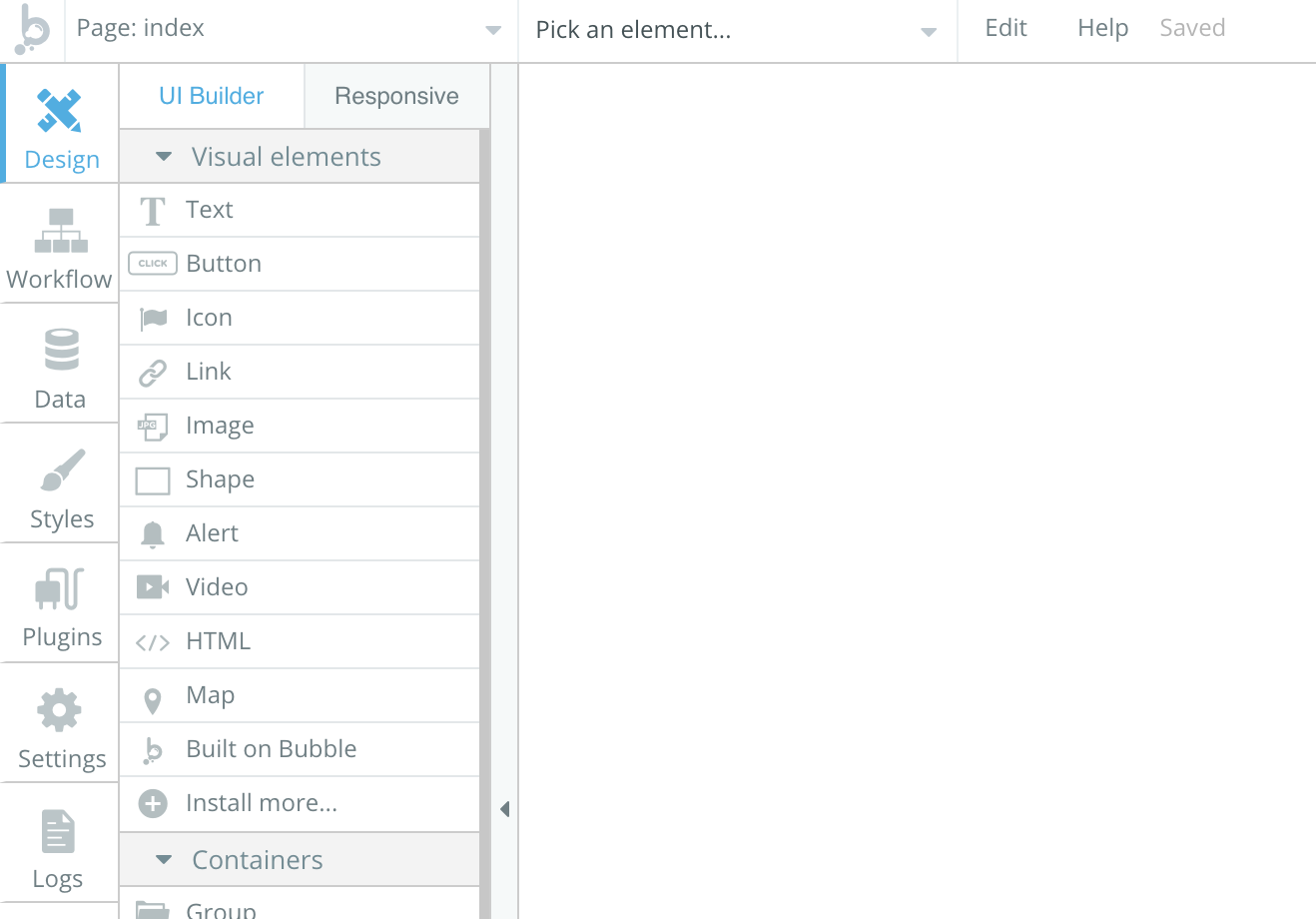
デザインタブ
このタブでは、アプリケーションのインターフェイスをデザインします。メインエリアは現在編集中のページで、左側の「新規要素」パレットには、ページに追加できるさまざまな要素が表示されます。
要素を追加するには、追加したい要素のアイコンをクリックして、ページ上に要素を描画します。要素をダブルクリックすると、プロパティエディタが表示されます。
ワークフロータブ
ワークフロー タブでは、ページをプログラムするワークフローを定義します。さまざまなワークフローは、イベントを表すボックスとして表示されます。
ボックスをクリックすると、このイベントによってトリガーされるさまざまなアクションが表示されます。イベントまたはアクションをクリックすると、プロパティエディタに似たパネルが表示されます。
ここでは、アクションに設定する必要のある異なるフィールドを定義することができます。
例えば、’Send email’アクションは’To’という名前のフィールドを持つパネルを開き、電子メールを送信するアドレスを定義します。この情報が動的な場合は、コードなしで動的な式を作成できるComposerを使用して追加することができます。
データタブ
データタブでは、データ構造を表示したり、変更したりすることができます。アプリケーションで使用されているさまざまなデータタイプと、それぞれのフィールドを見ることができます。
アプリデータセクションには、実際のデータが表示されます。Excelタイプのビューでは、作成されたエントリが表示され、エントリの照会、エクスポート、修正、削除ができます。
最後に、プライバシーセクションでは、アプリケーションのデータが正しいユーザーに見られるようにプライバシールールを定義します。これは高度な機能ですが、本番でアプリケーションを使用する際にはすぐに設定しなければなりません。
データタブの他の2つのセクションと同様に、これはユーザーマニュアルのデータタブのセクションでカバーされています。
スタイルタブ
スタイルタブでは、インターフェイス内で要素が持つことができるさまざまなスタイルを定義します。スタイルとは、同じようなタイプの要素(テキスト要素など)に適用できるプロパティ(背景色、フォントサイズなど)の共有セットです。
スタイルを使用することで、より一貫性のあるインターフェイスを持つことができ、ユーザーインターフェイスのテーマを素早く変更することができます。可能な限りこういったスタイルを使用することを強くお勧めします。
プラグインタブ
プラグインは、bubbleのコア機能を拡張するための方法です。例えば、コミュニティによって構築された要素を使用したい場合、Stripeでクレジットカードにチャージしたい場合、Facebookにサインアップする機能をユーザーに提供したい場合は、アプリケーションにプラグインをインストールする必要があります。
プラグインはプラグインタブでインストールできます。プラグインをインストールするとリストに表示され、必要に応じて各プラグインのパラメータを入力することができます。例えば、Stripeプラグインを使いたい場合は、Stripeダッシュボードから取得するAPIキーを入力する必要があります。
また、プラグインタブはテンプレートをレビューしたり、評価したりすることができます。ほとんどのプラグインはコミュニティによって構築されているので、評価やレビューはバブルエコシステムを健全に保ち、プラグインビルダーがプラグインを洗練させるのに非常に重要です。
設定タブ
このタブでは、アプリケーションのサブスクリプションと有料で使える機能を管理できます。プランの詳細については、「アカウント、プラン、課金」の章を参照してください。
設定タブには、アプリケーションを起動する前に定義しなければならないアプリケーション全体の設定もあります。これらの設定は、カラーパレットの定義やカスタムフォントの追加から、パスワードポリシーの設定、アプリのプライベート化など多岐にわたります。
ログタブ
このタブは、アプリが稼働しているときや、ランモードでテストしているときに便利です。サーバーログを使用して、過去のイベントやワークフローの問題を診断したり、スケジュールされたアクションや、ワークフローの実行やアップロードストレージの点でのアプリの使用状況を確認したりすることができます。
以上が主な7つのタブ、インターフェースセクションの紹介でした。
Bubbleの主要な原則
ここからはbubble内のいくつかの主要な原則について解説します。
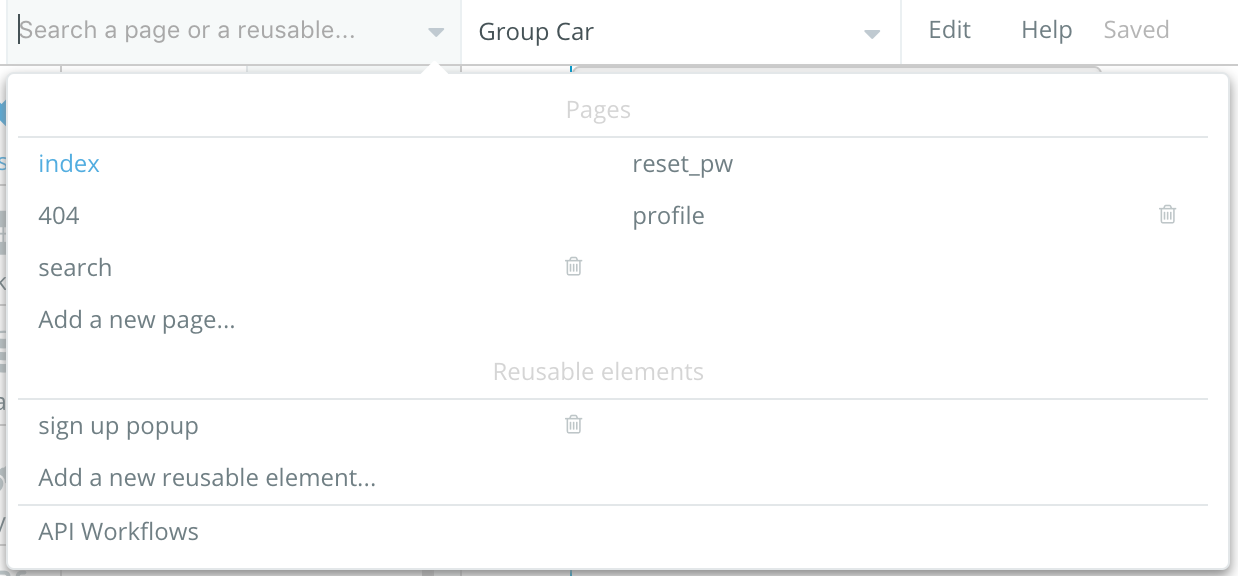
複数ページのアプリ
アプリケーションには複数のページがあります。アプリケーションメニューを使用してページ間を移動したり、API ページにアクセスしたりすることができます。

リアルタイムで編集を保存する
bubbleは、リアルタイムでアプリを自動的に保存します。要素、アクション、設定などを変更するとすぐにサーバーに保存されます。
トップバーに「保存中」の通知が一瞬表示されますが、保存プロセスが終了するとすぐに「保存しました」に変わります。
時折、インターネット接続が安定していないために、通知が赤くなることがあることに注意してください。このような場合は、アプリでの作業を少し中断して、接続が正常に戻るかどうかを確認してください。
それが戻らない場合は、編集をリフレッシュすることが正常な状態に戻るための最良の方法です。
リフレッシュすると、最後に行った変更が失われる可能性があります。通知が赤くなっている場合は、色が変わった後にアプリに行った変更が失われる可能性があるので、アプリで作業を続けないようにしましょう。
実行の取り消しとやり直し(UndoとRedo)
1回のブラウザセッション内でのアプリへの変更はすべて元に戻すことができます。トップバーの両方のアイコンをクリックすると、変更を元に戻したり、再度適用したりすることができます。
編集の一部の部分で変更が行われることがありますが、その時に表示されているページには表示されていないので、何をしているのかわからない場合は注意して使用してください。
アプリをテストする
いつでもプレビューをクリックすることができ、エディタで編集中のページでアプリケーションが実行されます。
変更はリアルタイムで保存されるため、ランモードタブに表示されるバージョンは常にアプリの最新バージョンです(「プレビュー」ボタンをクリックした後)。
ランモードタブを開いているときにアプリを修正すると、実行中のバージョンがエディタのバージョンよりも古いとすぐに通知が表示されることに注意してください。
このメッセージをクリックすると、ページが更新され、ランモードタブで最新バージョンが実行されます。
複数のユーザーによる編集
複数のユーザーが同時にアプリを修正することができます(ユーザーを招待するには有料プランに加入している必要があることに注意してください)。
他の誰かが自分がいるアプリを修正しているときは、他のユーザーのマウスが動いているのがわかります。これは、2人が同じ要素を同時に修正するのを防ぐのに便利です。
以上の5つがbubbleを使う際の基本原則となります。
まとめ
この記事ではノーコードツールbubbleを使う際の基本的な7つのインターフェースセクションと5つの主要な原則を紹介しました。
一つ一つの原則とルールを丁寧に理解しながら作業を進めていくことがbubbleを使う際では鍵になってきそうですね。
複数のユーザーによる同一アプリケーションの編集は有料プランが必要とのことですので、ぜひ注意してください。
