
この記事ではノーコードツールbubbleのオプションセットとエレメントカスタムステートについて解説します。
オプションセット
オプションセットを使用すると、静的な選択肢のリストである「オプション」を持つことができます。
曜日、配偶者のステータス、特定のユーザーのチーム名など、変数に対して可能なオプションが事前に分かっている場合に最適です。
データタブで作成し、さまざまなオプションを追加したり、オプションに属性を追加したりすることもできます。オプションセットは、通常のカスタムタイプを使用する場所であればどこでも使用することができます。
オプションセットは特にドロップダウンに便利ですが、既存の機能を高速化したり、可読性やグッドプラクティスを向上させたりすることで、アプリケーションのあらゆる場所で様々な使い方ができます。
概要/チュートリアル
データセクションには、オプションセットというタイトルのタブがあります。ここでは、通常のカスタムタイプの場合と同様に、オプションセットを作成、更新、削除することができます。

一度作成したオプションに属性を追加することができます。
属性はカスタムタイプのフィールドのようなもので、すべてのオプションセットに共通の属性があります。これはオプションの名前を取得するもので、特にドロップダウンの中にオプションを表示するのに便利です。
次に、その表示を入力して「オプションの追加」をクリックすることで、セットにオプションを追加することができます。作成したら、「属性の変更 」をクリックして、オプションに作成した追加属性を変更することができます。

実際にオプションを使うにはいくつかの方法があります。1つ目は、新しいグローバルデータソース、「オプションを取得」です。これにより、アプリ内のどこからでも、オプションセットのいずれかのオプションにアクセスできます。
また、特別な「すべてのオプション」選択にアクセスして、すべてのオプションのリストを取得することもできます。必要なオプションを取得したら、その属性や表示値にアクセスできます。

さらに、bubbleはオプションを提案してくれます。記入するフィールドにオプションが必要な場合は、すべてのオプションをドロップダウンの一番上に移動させます。

オプションセットとカスタムタイプの比較
通常のカスタムデータタイプを使用してオプションセットの多くの利点を得ることは技術的に可能です。
その代わりにオプションセットを検討すべきなのは、いくつか素晴らしい理由があるからです。
・オプションはデータベースの読み込みが不要なので、アクセスが高速になります。
・オプションセットは、新しいオプションを追加したり、既存のオプションを変更したりするために簡単に拡張できます。オプションの名前を変更すると、アプリ全体に伝わります。
・オプションセットはより使いやすくなっています。アプリ内のどこからでもアクセスでき、検索するよりもはるかに簡単にアクセスできます。
しかし、カスタムタイプと比較すると、いくつかのデメリットがあります。
・オプションにはプライバシーの設定はありません。そのため、オプションの表示や属性の一つに機密データを入れないようにしてください。
・新しいオプションを追加したり、既存のオプションを変更したりするには、アプリの新しいバージョンをプッシュする必要があります。
以上ここまでがオプションセットに関する説明でした。ここからはエレメントカスタムステートに関する説明です。後半も頑張っていこー!
エレメントカスタムステート
エレメント(要素)にはデータを添付することができます。
これはカスタムステートを使って行います。これは高度な機能ですが、情報を保存する必要がある場合には非常に便利です。
使用ケース
カスタムステートは、ページ上にいくつかの情報を保存し、データベースに永久に保存しないようにしたい場合に非常に便利です。このような機能を必要とするのは主に2つのケースです。
①現在の画面をページに保存します。
例えば、あなたのページにはビューと編集の2つのタブがあり、ユーザーは両方のモードを切り替えることができます。
現在のモードをページに保存しておくと、条件を使ってどのエレメントを表示したり非表示にしたりするかを制御するのにとても便利です。ユーザーがページを更新すると、最後のモードは失われます。
②ワークフローに一時的な値を保存します。
いくつかの計算を実行する必要があり、いくつかの中間結果を保存したい場合、カスタムステートを使用すると、結果を保存して次のアクションで使用するのに便利です。
カスタムステートを定義つける
どのエレメントにもカスタムステートを付けることができます。どのエレメントにデータを保存するのが最も適切かはあなた次第で、1つのエレメントに複数の状態を持たせることができます。
カスタムステートを定義するには2つの方法があります。
1つは、Set custom stateアクション(下記参照)を使用して、エレメントを選択した後にドロップダウンの最後のオプションをクリックすることです。
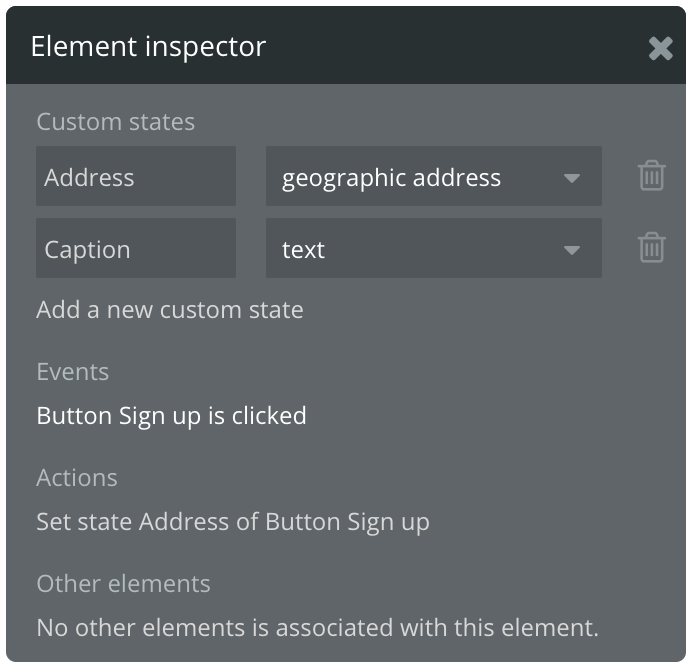
もう一つの方法は、エレメントインスペクタを使用することです。この画面では、既存の状態が表示され、名前やタイプを変更することができます。また、新しい状態を作成することもできます。

フィールドと同様に、カスタムステートにもデータタイプが必要です。これにより、エレメントのステートの値を使用する際に、bubbleエディタが関連するオプションを表示できるようになります。
例えば、上の例では、Addressの状態は地理的な住所であり、このように設定することで、この情報を地図上で使用することができます。
カスタムステートをセッティングする
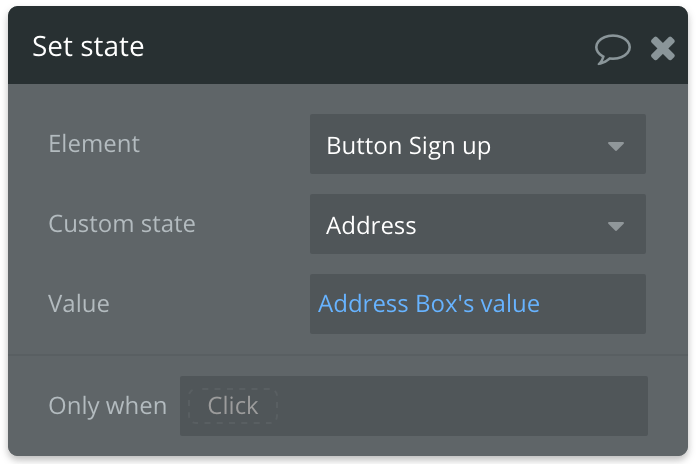
Set Custom Stateアクションでは、エレメントの状態に値を保存することができます。このアクションを使用するには、まずエレメントを選択してから、変更したい状態を選択します。
bubbleのデータに関わるすべてのモノと同様に、ステートに保存するデータはステートのタイプと互換性があります。不整合は、Issue CheckerによってIssue(問題)としてフラグが立てられます。

まとめ
いかがだったでしょうか。今回の記事ではノーコードツールbubbleのオプションセットとエレメントカスタムステートについて説明しました。
オプションセットを巧みに使いこなすことができるとようになるとアプリのサービスをより充実させることができそうですね。
