
この記事ではノーコードツールbubbleの言語とアプリ内コミュニケーション、そしてSNSに関する説明をします。写真を使った説明が多くなりますので、よく注意してご覧ください。
言語とアプリコミュニーケーション
bubbleアプリケーションはデフォルトでは英語でメッセージを送信して表示するため、アプリに組み込まれている言語をカスタマイズしなければならない場合があります。
bubbleは、アプリの言語の変更、メッセージのカスタマイズ、さらには多言語アプリをサポートしています。これは、設定タブの言語セクションで設定できます。

メインの言語
メイン言語とは、言語設定がされていない場合、アプリを実行するために bubble が使用する言語です。この言語は、アプリケーションがユーザーに送信したり表示したりするメッセージを定義するために使用され、位置情報に敏感なエレメント(要素)がどのように動作するかを変更します。
例えば、日付入力要素とカレンダー要素、またはマップ要素のキャプションで日付がどのようにフォーマットされるかに影響します。
言語コード
bubbleの言語はコードを用いて表しています。コードは、言語リストの括弧の間にあるものです。
例えば、アメリカ英語は ‘en_us’、フランス語は ‘fr_fr’、簡体字中国語は ‘zh_cn’ です。
言語や地域版がない場合はbubbleに連絡する必要があります。連絡先はこちらもメールアドレスです。support@bubble.io
ユーザーが自分の使いたい言語に設定する
アプリで複数の言語をサポートする予定の場合、ユーザーがアプリを使用する言語を設定できます。
bubbleでは、この情報を保存するためのフィールドをユーザータイプに定義できます。
これは「text」タイプのフィールドでなければなりません。ユーザーが使用したい言語の値をフィールドに保存するのは、ワークフローにおける開発者の責任です。保存されるべき値は、上記で定義された言語コードです。(英語、フランス語、中国語など)
アプリケーションの言語は URLで設定することもできますが、lang querystringパラメータを使用します。
これは、URLにlang=codeを追加することを意味します。
ここでcodeは、標準化された言語コード、すなわち、設定>言語で見つけたものです(これらのコードのほとんどは、すべてではありませんが、2文字、アンダースコア、2文字の形式を持っています)。
たとえば、アプリでロシア語を使用するには、このURL https://myapp.com?lang=ru_ru をクリックします。
優先度の高い順に、現在の言語の定義方法を示します。(1がもっとも優先順位が高いです)
①URLに “lang “パラメータが設定されている場合は、それを使用します。
②フィールドの値が存在する場合は、現在のユーザーの言語を使用します。
③アプリケーションの主言語を使用します。
④英語を使います。
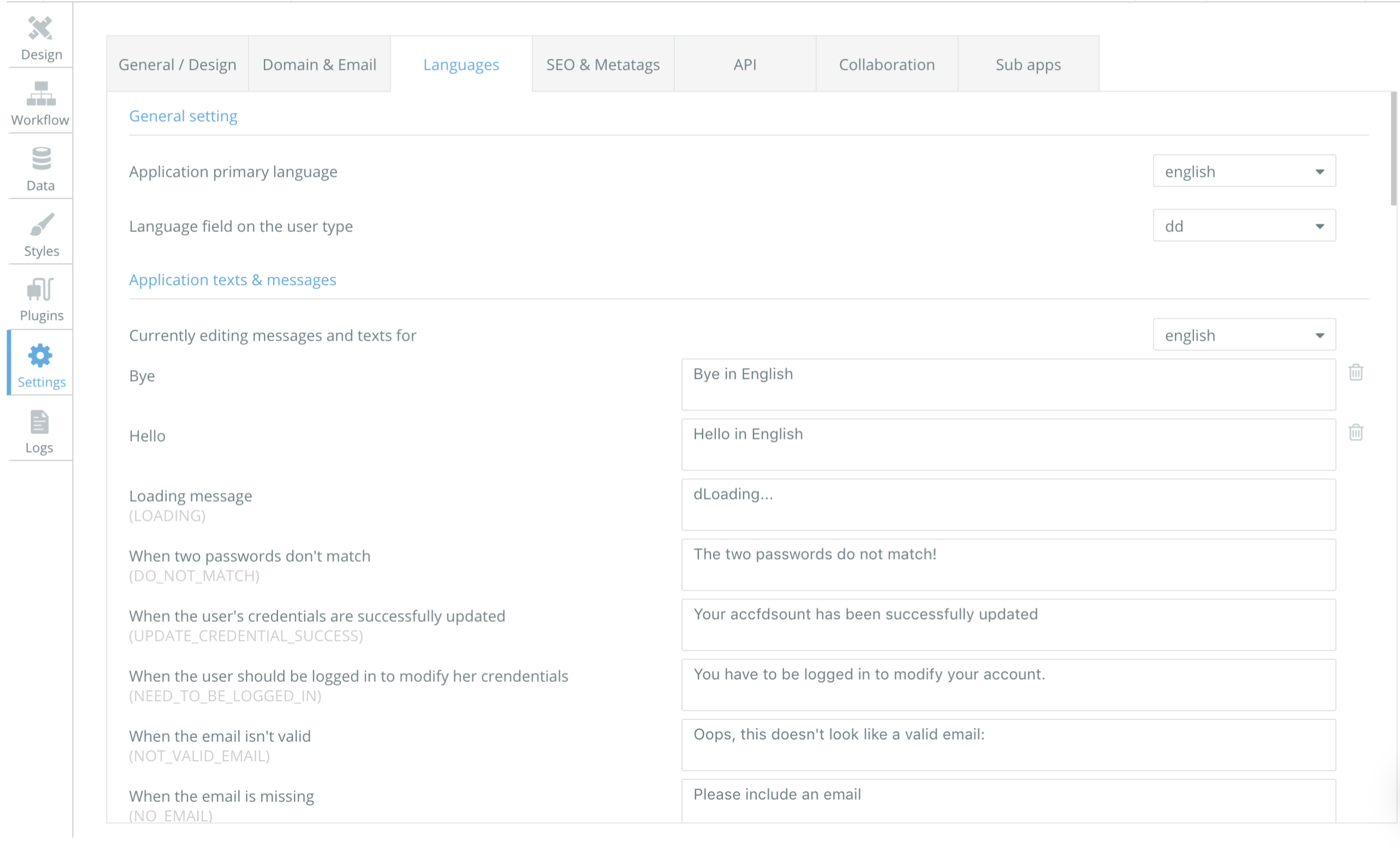
アプリのメッセージを修正する
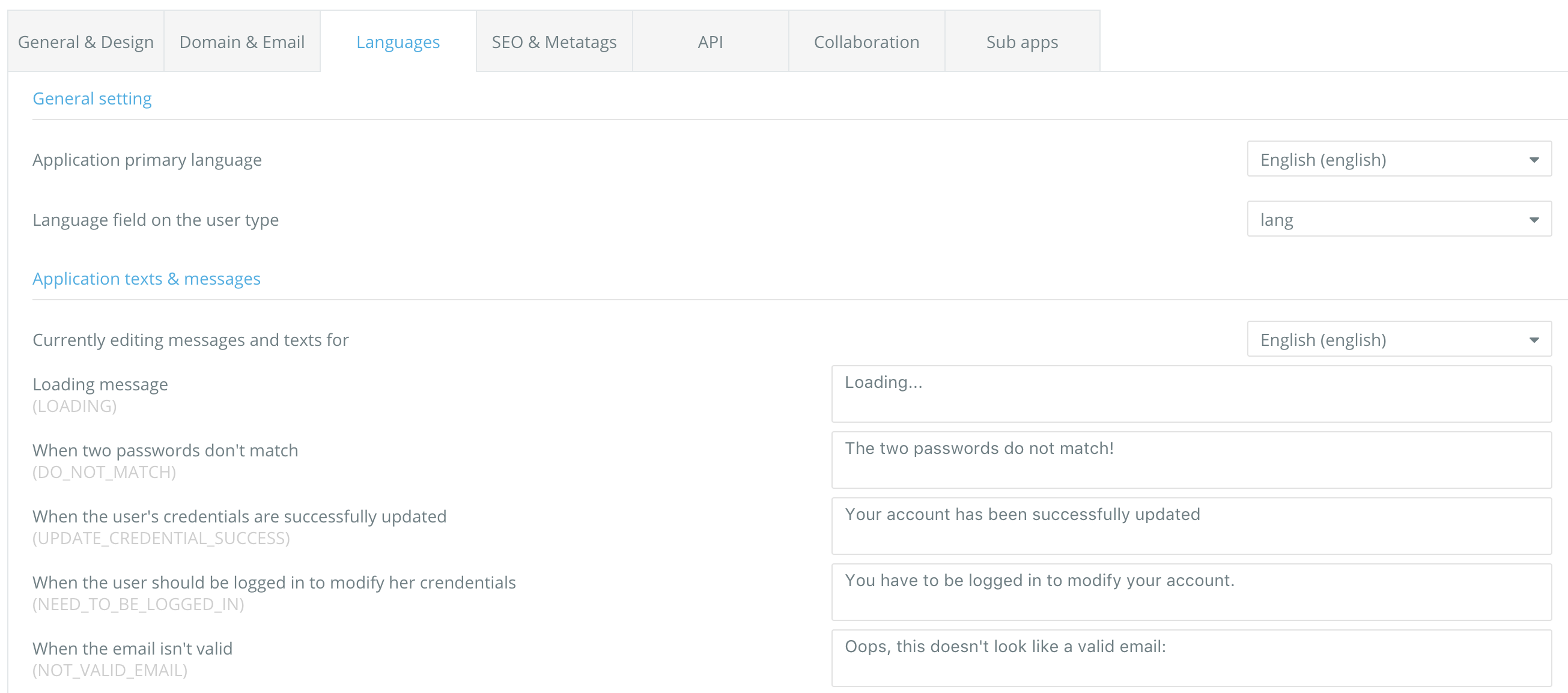
設定タブの言語セクションでは、アプリがユーザーに表示するさまざまなメッセージの内容をカスタマイズすることもできます。
たとえば、パスワードの確認を伴う「ユーザーをサインアップ」アクションを使用していて、パスワードが一致しない場合、「2つのパスワードが一致しません!」というメッセージを変更することができます。
その方法は、変更したい言語を選択してリスト内のアプリケーションメッセージを編集することで行うことができます。
アプリのテキストを使う
ページ内のいくつかのエレメントの内容を言語に応じてカスタマイズする必要がある場合、bubbleではいくつかのApp Textsを定義することができます。
各エレメントレベルで条件を使用してすべてのテキストをリストアップするのではなく、App Textsを定義することで、現在の言語に応じて異なるテキストを定義することができ、よりスケーラブルで効率的な方法です。
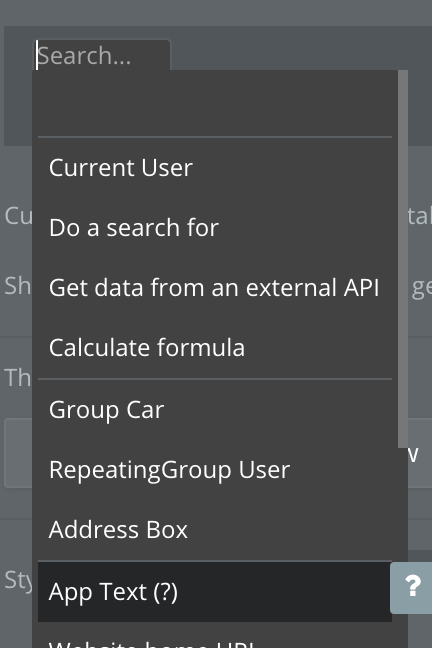
アプリ・テキストを作成するには、式コンポーザー(Expression Composer)で「アプリ・テキスト」を選択します。

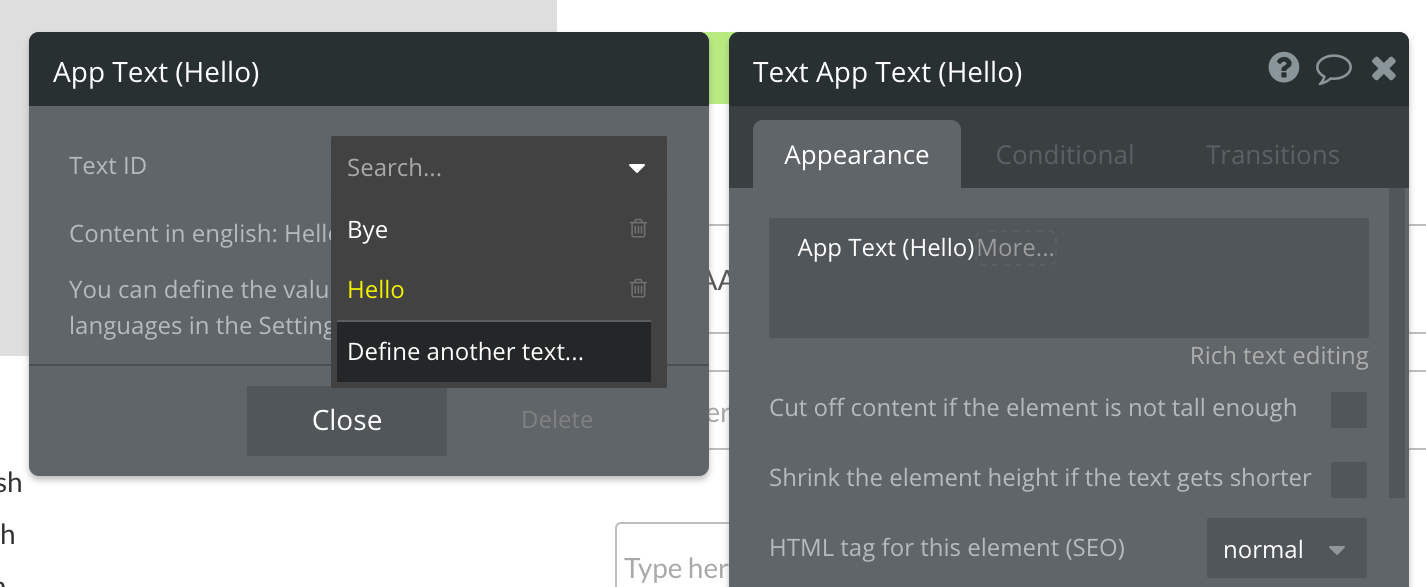
このデータソースを選択すると、新しいテキストを作成するか、既に定義されているものを使用することができます。

各アプリテキストの内容の編集は、ネイティブアプリのメッセージを編集するのと似ています。編集したい言語を選択し、リスト内のメッセージを編集します。

実行モードでは、App Textsは現在の言語で定義した値を返します。
以上ここまでが言語とアプリ内のコミュニケーションに関する説明でした。後半ではSNSに関する説明をします。後半も写真が多いので、よく注意してご覧ください。
SNS
bubbleは、ユーザーがアプリへのリンクを共有したときに、SNS上でアプリがどのように見えるかをカスタマイズすることができます。
SNSのためのオープングラフタブ
人気のあるSNSでは、あなたのウェブサイトへのリンクがプラットフォームに投稿されたときにどのように見えるかをカスタマイズすることができます。
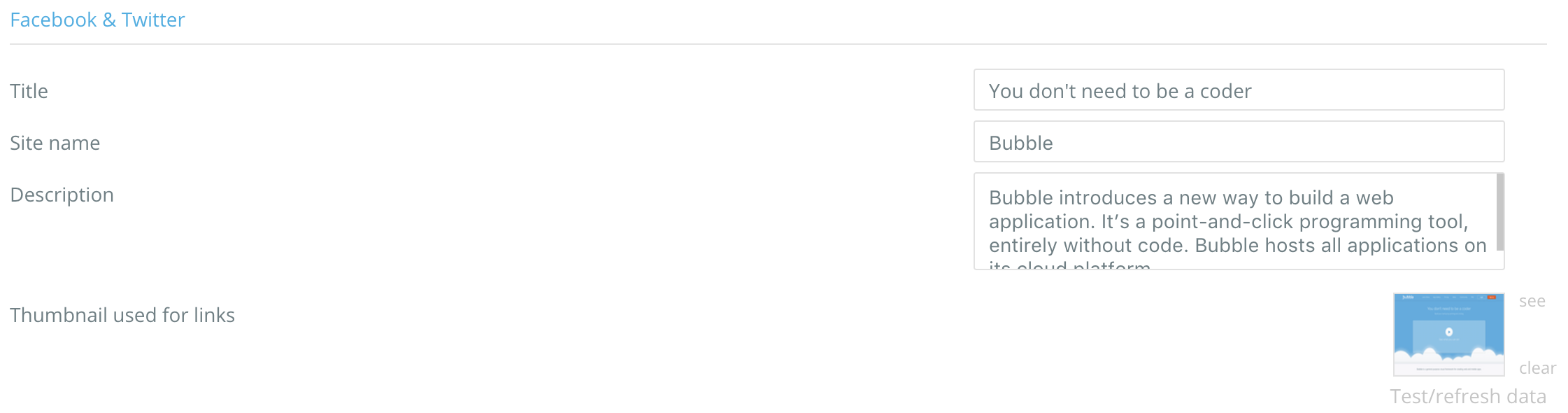
この設定(オープングラフのメタタグ)は、メタタグセクションで制御することができます。また、画像や表示されるテキストの内容をカスタマイズすることができます。
bubble.io サイトの設定は以下のようになっています。

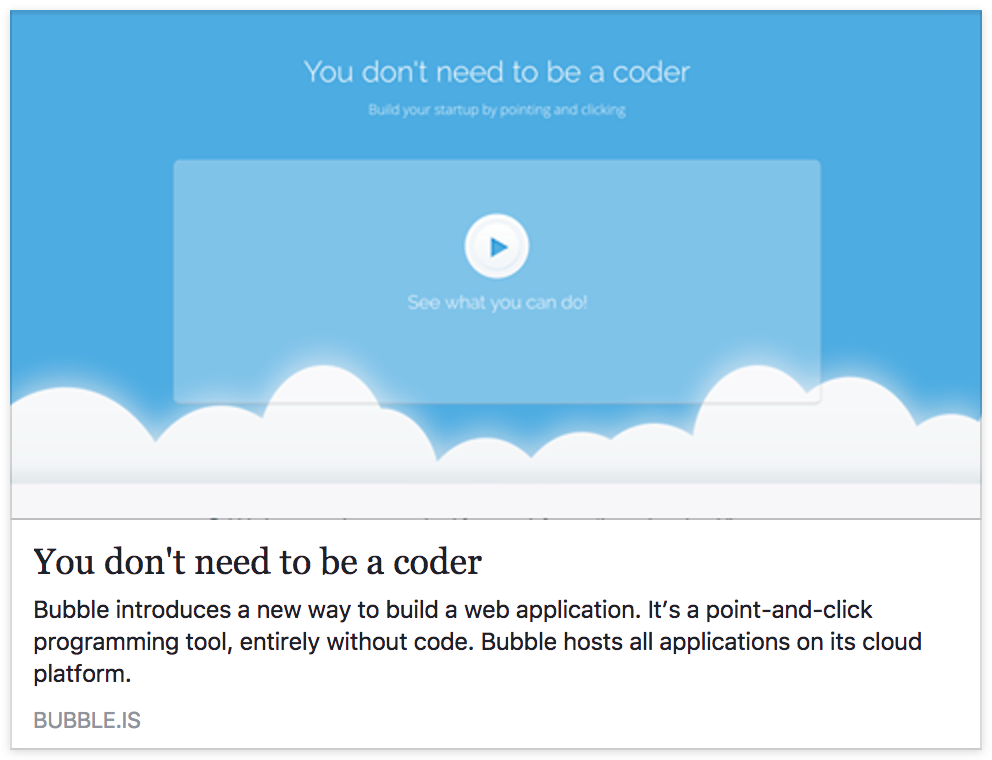
Facebook上ではこんな感じです。

設定タブでこれらの設定を定義すると、アプリケーションのすべてのページに適用されることに注意してください。
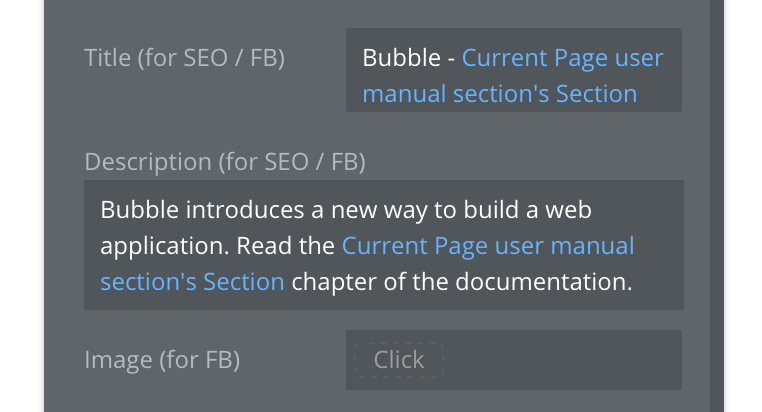
bubbleでは、ページレベルでこれらの値を変更することもできます。これは、一般的な画像の代わりに動的な情報(例えば、現在のページの商品画像)を使用したい場合に特に便利です。ページレベルでいくつかの設定がある場合、アプリケーションの設定よりも優先されます。

まとめ
いかがだったでしょうか。bubbleはもともと英語で作られているため、日本語に設定する必要があり、丁寧に設定することが求められています。
各種設定で細かなメッセージの内容変更も可能で、アプリの開発者の細かな気遣いが出てくるところかもしれません。それではまた別の記事でお会いしましょう。
