
みなさんこんにちは。この記事ではノーコードツールBubbleでアプリをテストする際のデバッグの使用について説明します。
デバッグはプログラミングを学ぶ際に必ず通る部分でもあり一度は経験されている方が多いかと思いますが、Bubble上でアプリをテストする際にはどのように活用したらいいかを学んでいただけたら幸いです。
デバッグを使う
アプリケーションがランモードで期待された動作をしない場合、問題を分析して修正する最善の方法は、ワークフローのアクションを1つ1つ実行して、どこで間違ったデータが計算されているか、またはどこで条件が意外な方法で評価されているかを確認することです。デバッガはそのためのものです。
デバッグをアクティベートする
デバッガを有効にするには、ランモードのアプリケーションのURLの最後にdebug_mode=trueをクエリストリングとして追加します。
URLに別のパラメータを指定しない場合は「https://app.bubbleapps.io/index?debug_mode=true」のようになりますが、指定した場合は 「https://app.bubbleapps.io/index?param=value&debug_mode=true」のようになります。
PREVIEWをクリックしてエディタからアプリにアクセスすると、デバッガが自動的に起動します。
アプリと作業を保護するために、デバッガにアクセスできるのは編集モードでアプリを編集できるときだけです。エディタでアプリにアクセスできない場合、「debug_mode=true」を追加しても何の効果もありません。
現在、bubbleはタッチデバイスではデバッガを提供していないことに注意してください。デバッガにアクセスするには、デスクトップかラップトップを使用する必要があります。
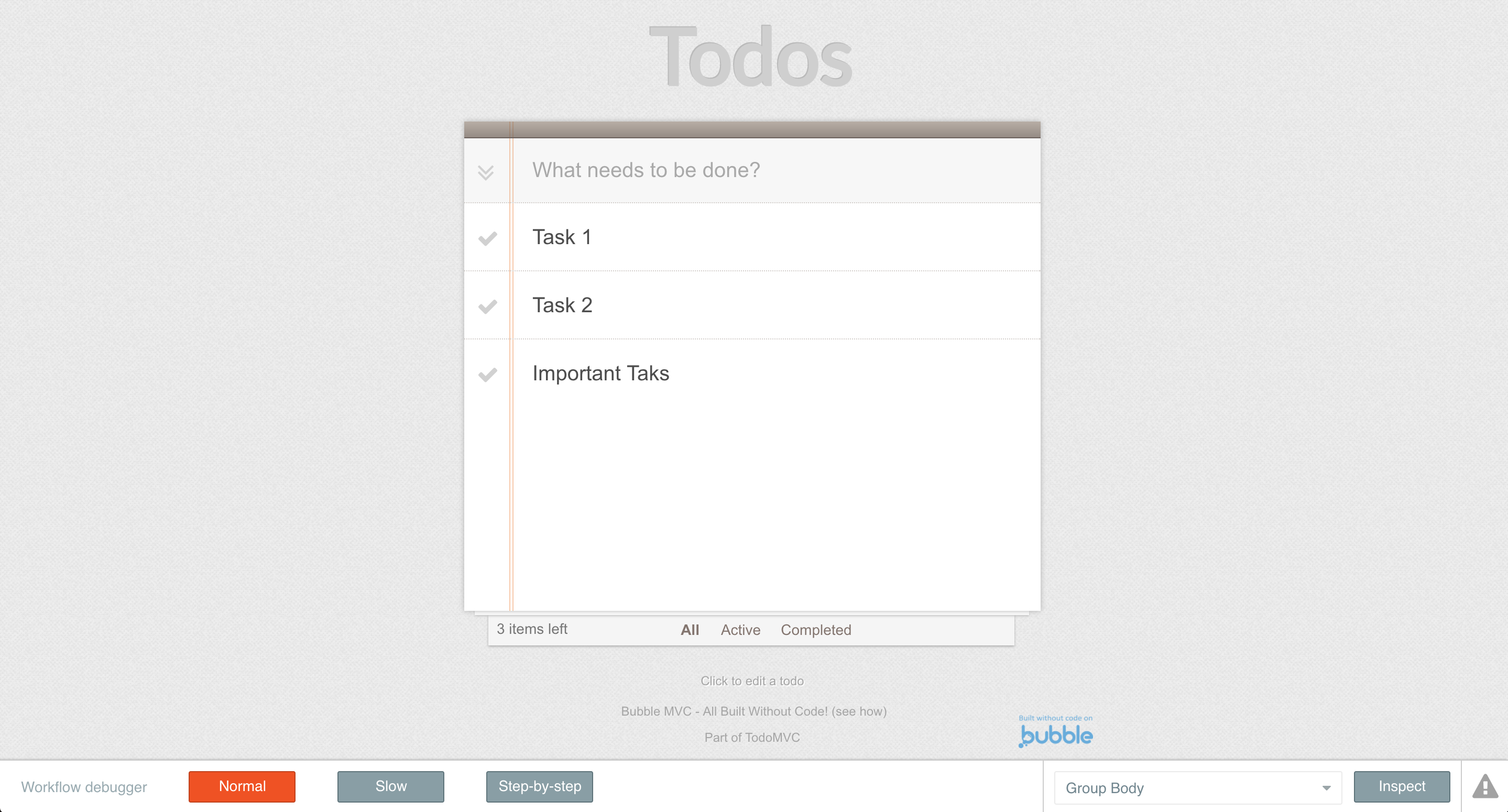
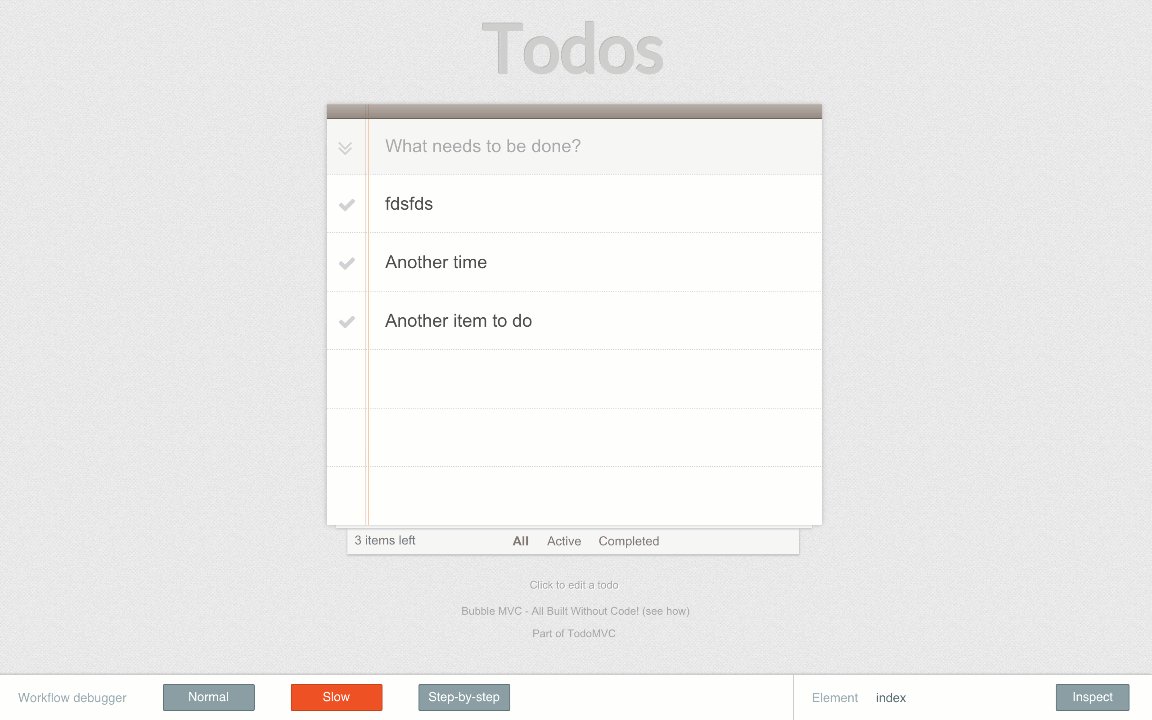
デバッガを有効にすると、ページの下部にワークフローデバッガとエレメントインスペクタのセクションが表示されます。デバッガは拡張可能なので、bubbleは自動的にページの下部にスペースを追加します。これはデバッグモードでのみ表示され、アプリが本番で使用されている場合は表示されません。

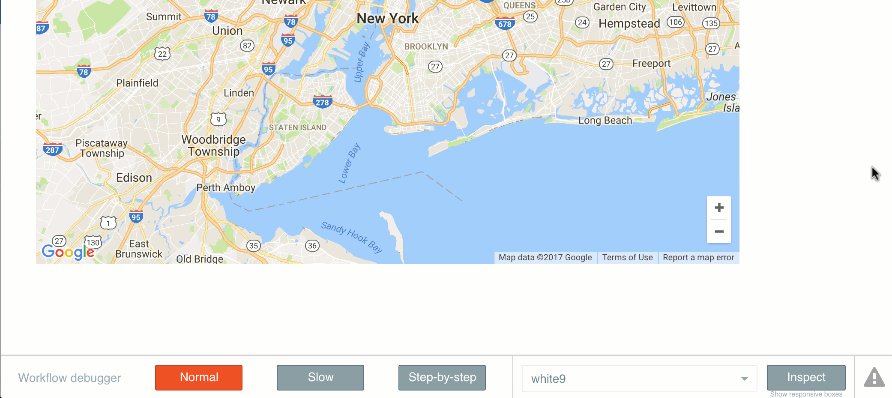
デバッグのワークフロー
デバッガの左側には、ワークフローデバッガがあります。ワークフローがトリガーされたときのデバッガの動作を制御する3つのボタンから選択できます。
①「通常」モードでは、ワークフローを中断することなく実行します。
②「スロー」モードでは、各アクションと次のアクションの間に1秒の一時停止があります。
③「ステップバイステップ」モードでは、ワークフローの実行をコントロールできます。このモードは最も頻繁に使用するモードです。
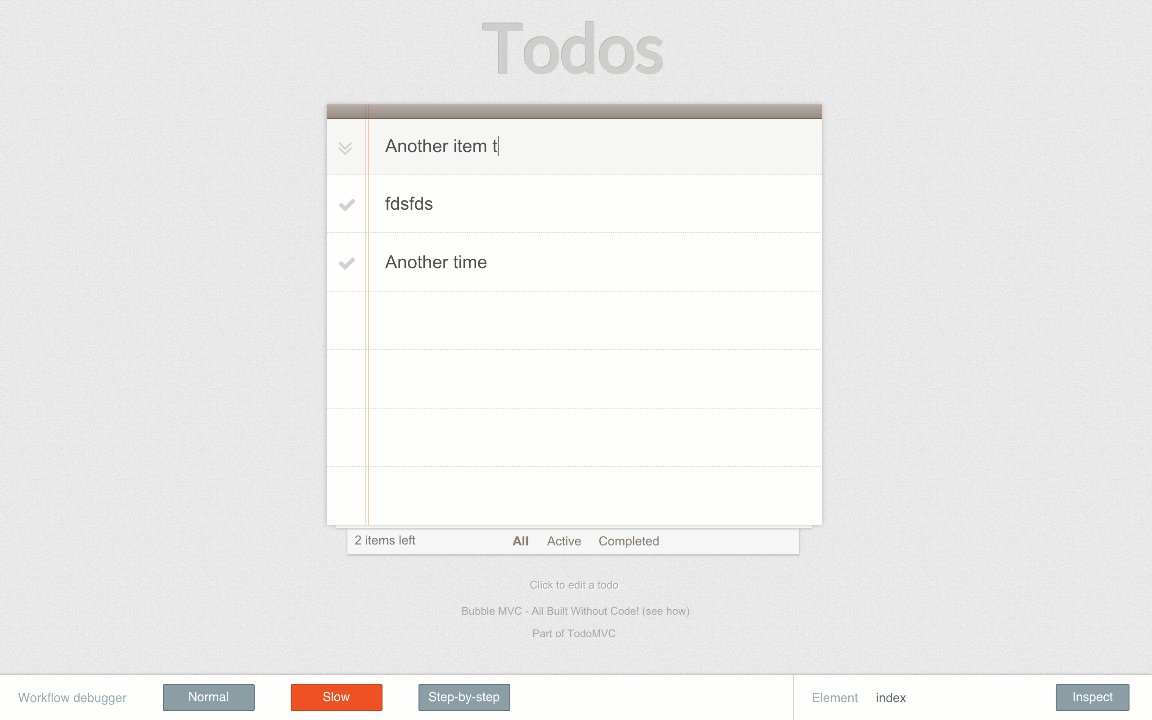
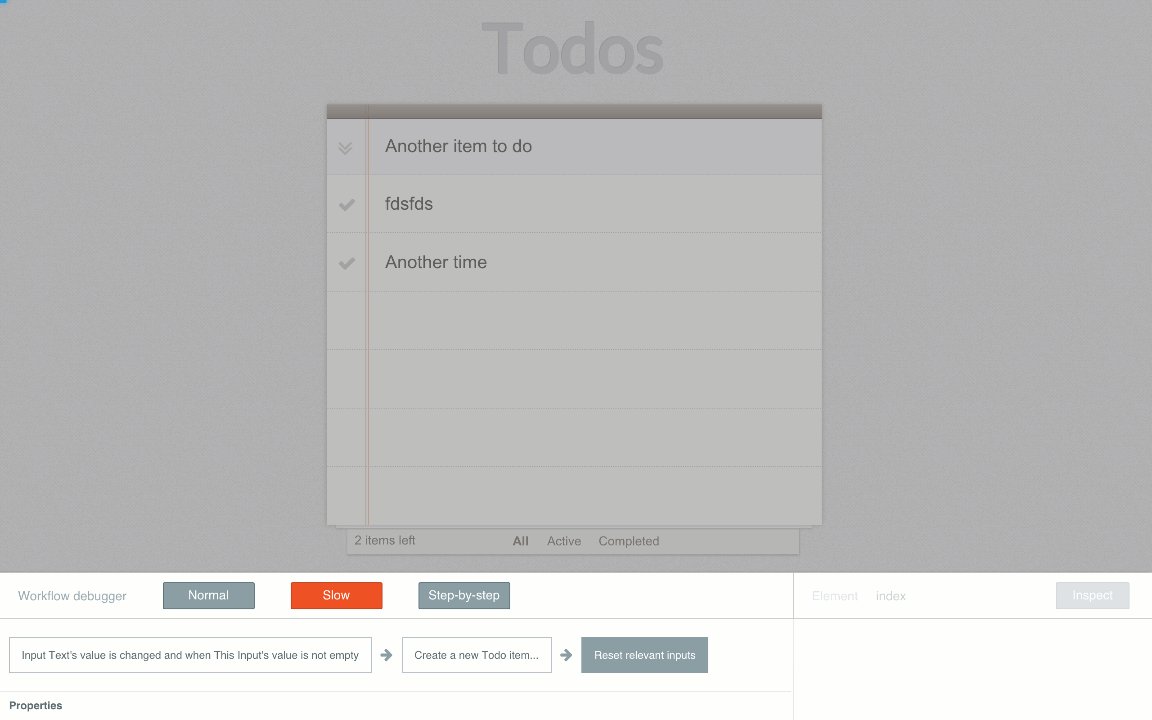
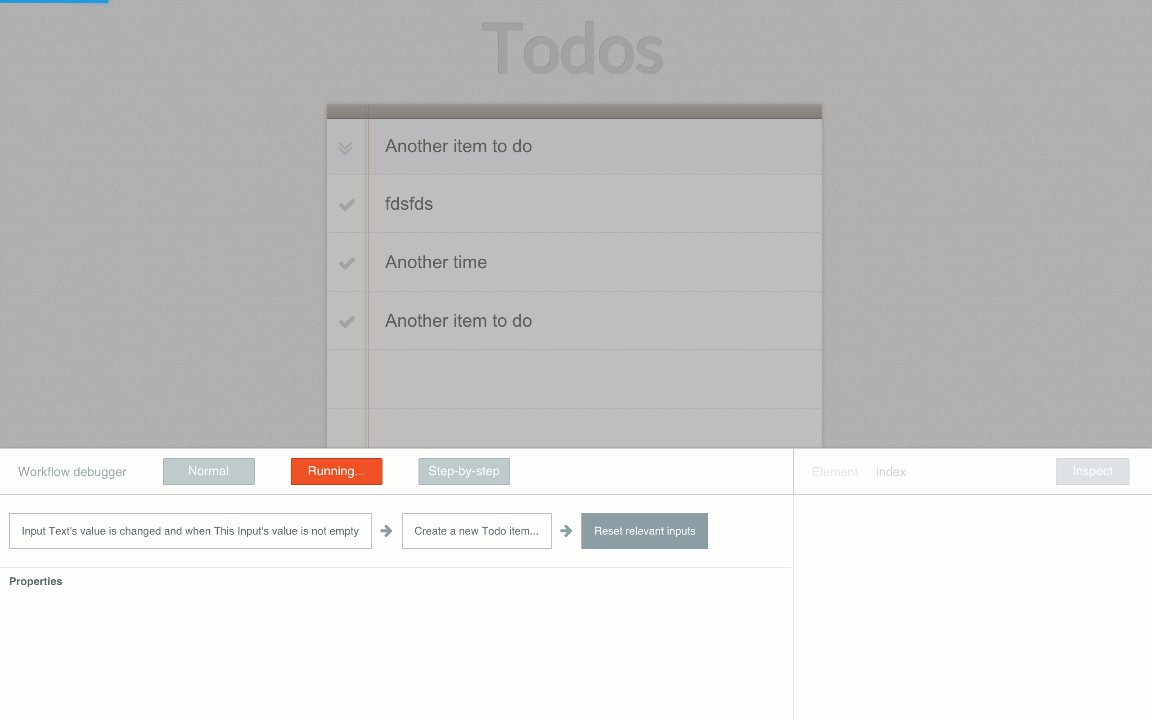
スロー/ステップバイステップモードでワークフローを実行している場合、ワークフローと各アクションの フィールドの評価が表示されます。
プロパティリストの青で表示されているものはすべて動的(エディタの式で定義されている)で、クリックすると、なぜこのように評価されているのかを理解できます。式の評価については、以下を参照してください。
これは、あるモノ(ToDoリストの項目)を作成し、入力をリセットするワークフローがスローモードでどのように見えるかを示しています。この例はデモアプリのToDoMVCから取ったものです。

複数のワークフローが実行されている場合、それぞれのワークフローは次々と実行され、デバッガでは同じ実行モードで実行されます。
これはカスタムワークフローにも適用され、デバッガはカスタムワークフローの内部に入り、終了すると外部ワークフローを再開します。
デバッガーのステータスは、ページを更新すると保存されます。ワークフローがページを変更したり、ページの更新をトリガーしたりした場合、再開したワークフローはその後のアクションを同じモードで実行します。
ワークフローの実行を高速化する必要がある場合は、「通常」をクリックすると、残りのアクションが通常の速度で実行されます。
ブレークポイントの追加
複雑なページや多くのワークフローで作業している場合、ステップバイステップモードは頻繁に停止してしまうため、理想的ではない可能性があります。
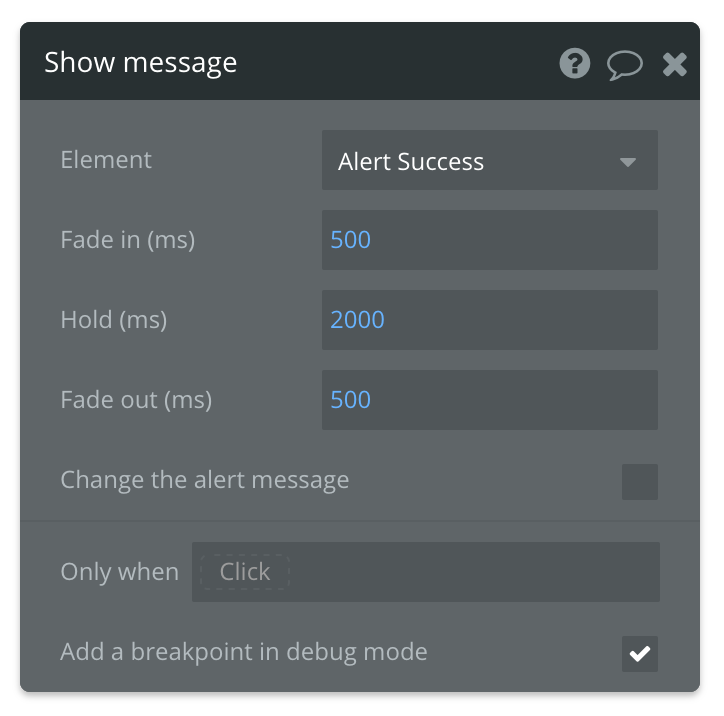
調査したい特定のワークフローやイベント、アクションがある場合、そのイベントやアクションが実行されたときに、ステップバイステップモードでデバッガーをオンにするブレークポイントを追加することができます。この設定はアプリケーションエディタで設定すると、アプリケーションに保存されます。

この設定は、デバッガがオンの場合(URLにdebug_mode=trueを指定している場合)にのみ影響を与え、アプリケーションがユーザーにどのように実行されるかには影響しないことに注意してください。
エレメントの検査
特に条件を使用している場合やデータを表示している場合など、ある要素が特定の方法で表示されている理由を把握する必要があるケースが存在します。
デバッガーを使用すると、ページ上の要素を選択して、現在の状況での条件やフィールドのリストとその値を見ることができます。
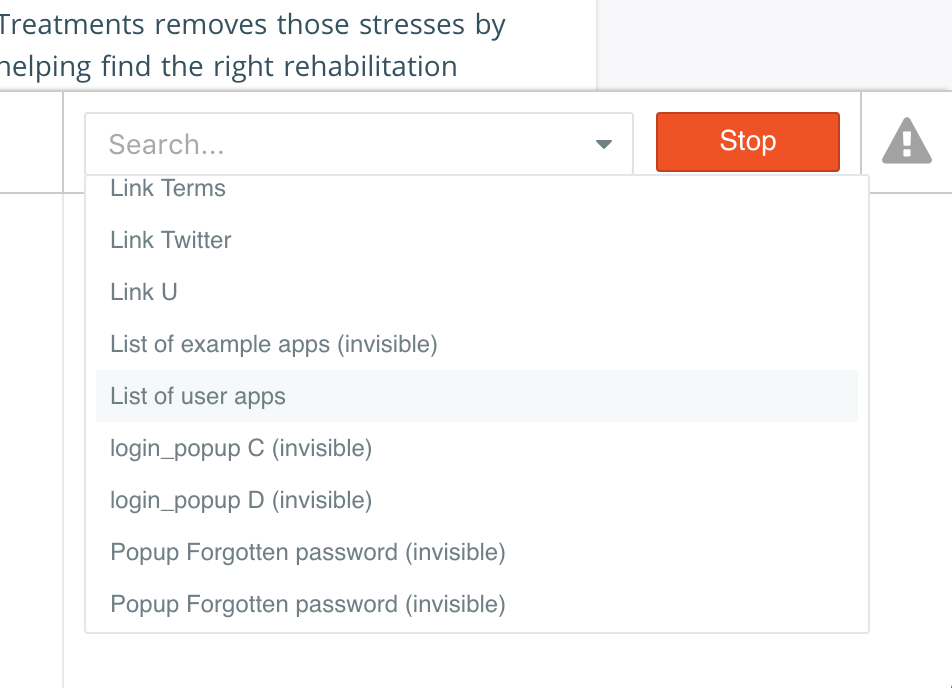
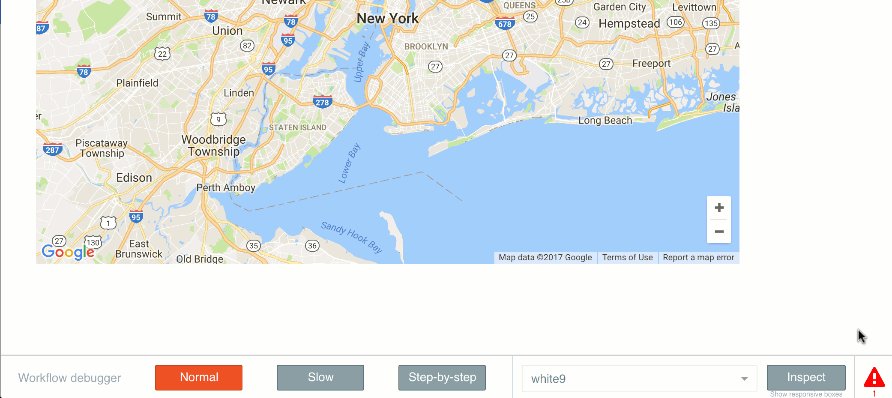
「Inspect」をクリックして、要素(エレメントのことです)インスペクタをオンにします。インスペクタがオンになると、デバッガが展開され、検査したい要素を選択できるようになります。検査する要素を選択するには、要素をクリックするか(ワークフローは起動しません)、ドロップダウンメニューから探します。
これは、表示されている要素を検査するのに便利です(または、その要素が表示されていない理由を理解するのに便利です)。inputに入力することで、名前で要素を検索することができます。

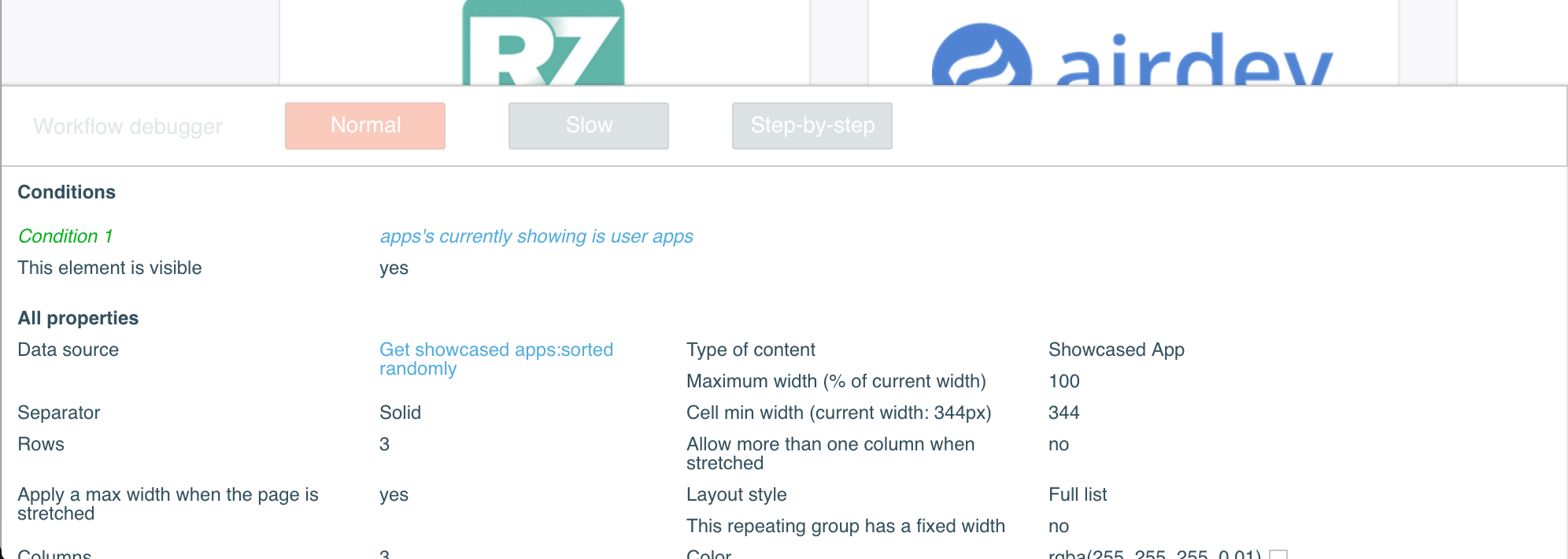
要素が選択されると、右側に異なるプロパティと条件、そしてそれらがどのように評価されるかを見ることができます。
また、インスペクタセクションの下部には、カスタム状態のリストや、要素がそのコンテキスト(グループのコンテンツなど)で持っているその他の値を見ることができます。
以下は、App Galleryのアプリのリストがデバッガでどのように表示されているかを示しています。さまざまなフィールドと値を見ることができます。
値が青く表示されている場合、それは動的な式であり、クリックするとその値を個別に評価することができます。詳細は次のセクションを参照してください。

条件式を使用している場合、デバッガは「yes」と評価された条件を緑で、そうでない条件を赤で表示します。ここでも式をクリックすると、1つ1つ評価することができます。
表現評価を理解する(Expressions Evaluations)
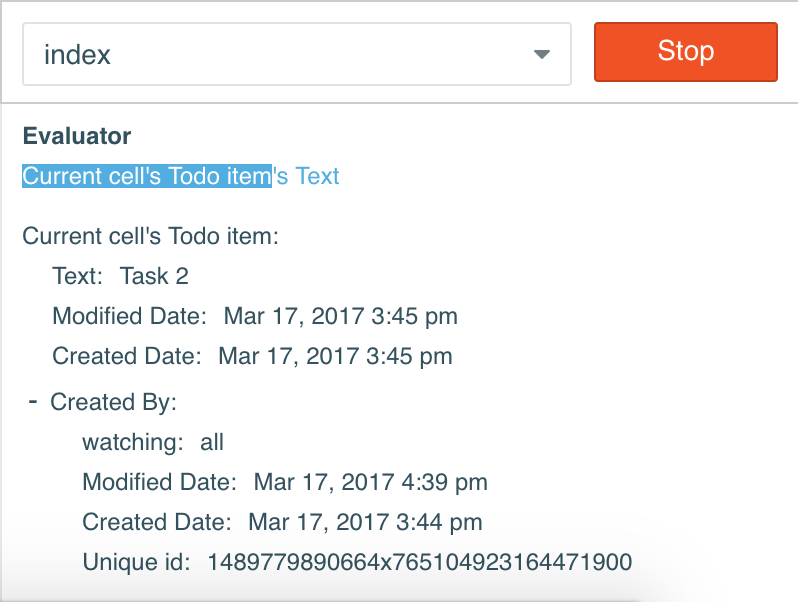
デバッガーは、ランモードで動的な式がどのように評価されるかを理解するのに役立ちます。デバッガの右側にある評価器を使うと、式の各項目をクリックすると値の下に表示されます。データベース検索の結果やAPIコールの結果などを表示することができます。

式が別の式をパラメータとして使用している場合、1つ1つの式の内部に入り、データがどこから来ているのかを分析することができます。式の中のいくつかの要素を参照している場合、式評価器(expression evaluator)で要素にカーソルを置くと、ページ上でその要素がハイライトされます。
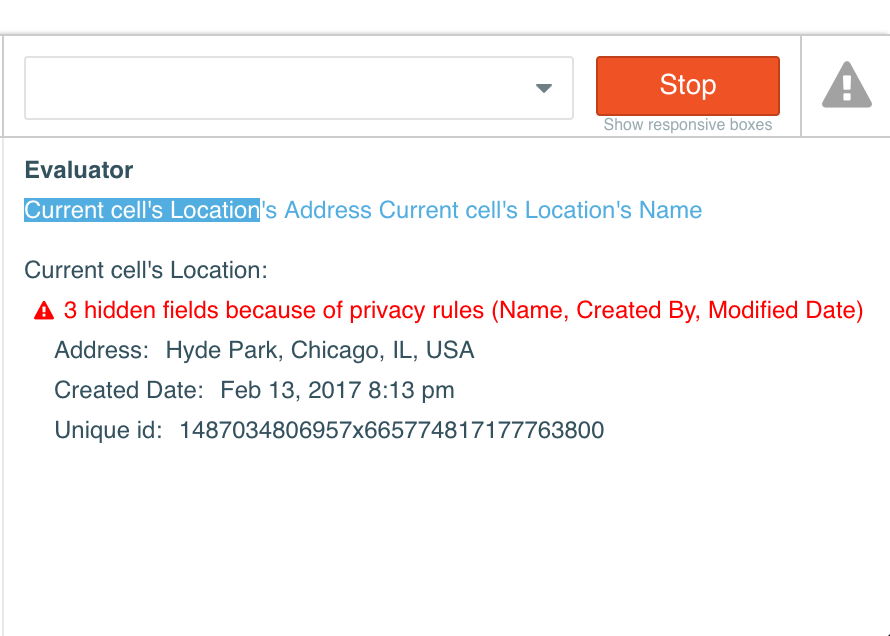
デバッガはプライバシーの問題をデバッグするのにも便利です。プライバシールールは、あるモノに対していくつかのフィールドを非表示にすることができるので、デバッグするには複雑な状況になることがあります。
打ち切りになっているものを評価器でクリックすると、赤い言及が表示されます。その仕組みは、現在のアプリユーザーに見える値と、プライバシールールが適用されていない場合の生のものを比較するというものです。
2つのオブジェクトが異なる場合は、プライバシールールが適用され、言及(mentionのこと)が表示されます。

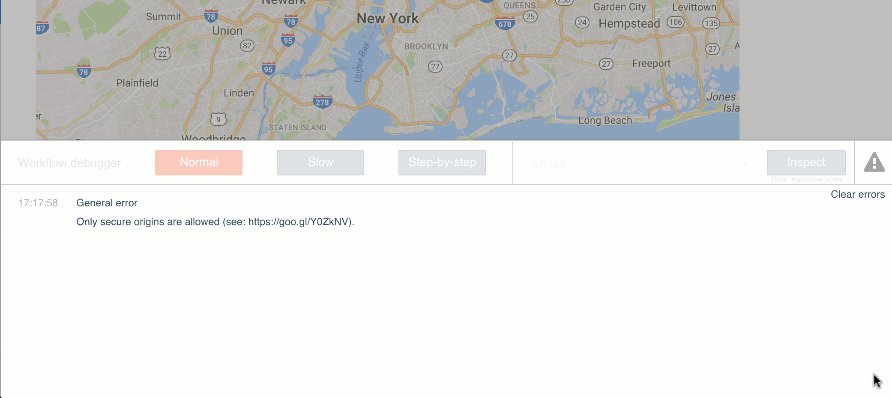
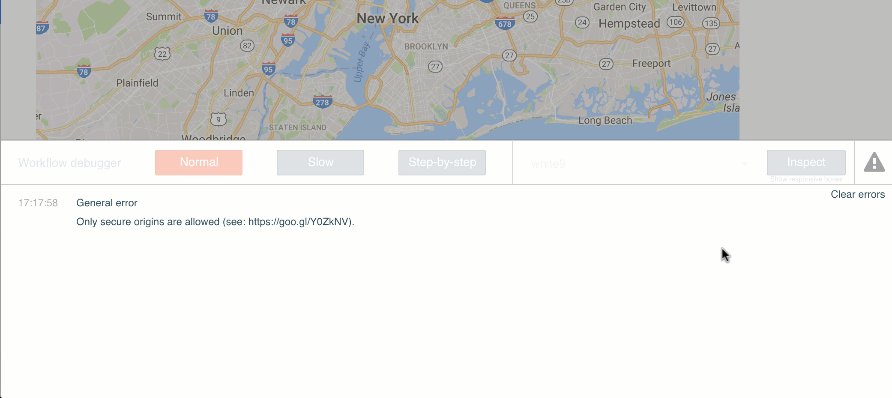
実行エラー(Execution Errors)
デバッガは、ランモードの実行エラーを見ることができる場所でもあります。
例えば、サービスへのAPIコールを行っていて、そのサービスがパラメータが不足しているためにエラーを返した場合、そこにエラーが表示されます。
ワークフローや要素でエラーが発生すると、アイコンが赤くなり、クリック可能になります。これをクリックすると、エラーの一覧が表示されます。
問題にぶつかったとき、特にプラグインを介して外部サービスを使用している場合、最初にやるべきことの一つは、実行エラーにぶつかっていないかどうかを確認することです。

まとめ
いかがだったでしょうか。今回の記事には動きのついている写真を数枚使用したので、文面と一緒にそちらを参照していただくとさらに理解を深めていただけたかもしれません。
文面のみをお読みになった方はぜひ写真も一緒にご覧ください。
